Des grilles CSS responsive design
Posté le 04 septembre 2014 | Rangé dans Ressources

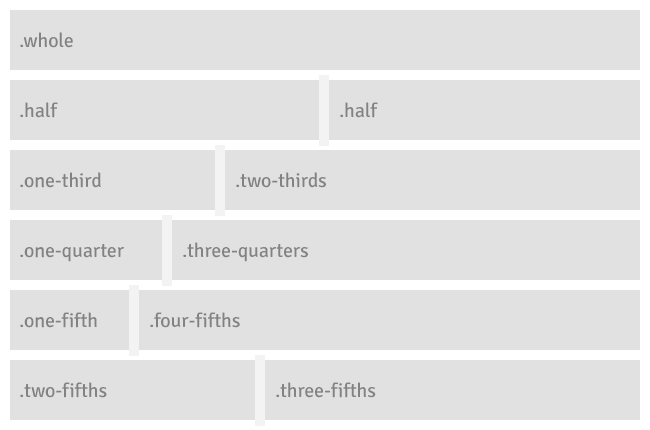
Dans l'univers des ressources web gratuites, il existe les frameworks qui peuvent être très lourds à implanter sur notre site et qui ont des fonctionnalités qui ne nous servent pas forcément... Heureusement, il existe d'autres petites ressources gratuites et utiles autour des frameworks HTML/CSS. Gridism est une petite ressource très légère qui permet de réaliser des grilles en CSS avec la gestion du responsive design en prime. Son fonctionnement est tout simple : on ajoute un lien vers le fichier CSS de Gridism dans notre HTML par la balise link (à mettre dans le head) et on défini la balise viewport dans le head également. A partir de là, il n'y a plus qu'à utiliser les classes définis par gridism à l'intérieur de notre document comme dans le visuel ci-dessous :

L'installation de gridism dans notre intégration HML/CSS se fait en 2 étapes. D'abord, on défini la balise link vers notre fichier gridism.css :
<link rel="stylesheet" href="/css/gridism.css">
Et on défini également le viewport dans le head de notre document :
<meta name="viewport" content="width=device-width,initial-scale=1">
Cela permettra au navigateur de comprendre l'échelle à considérer pour le responsive webdesign (je simplifie volontairement)
Maintenant que notre fichier gridism.css est ajouté et que la balise meta viewport est défini, il faut créer une div qui encadrera notre système de grille par la classe .grid. ensuite, à l'intérieur, on utilisera des éléments par les classes proposées dans le fichier gridism.css comme par exemple la classe .one-third pour définir une largeur d'un tiers...
Gridism propose quelques options en plus de son système de grille CSS responsive, comme par exemple l'utilisation de gouttières ou la définition d'une largeur maximale en CSS. Par défaut, le responsive prend le pas à la taille de 568 pixels de large et défini tous les blocs à 100% de large, mais vous pouvez modifier ces règles CSS ou en ajouter d'autres... L'écriture ou la modification est très simple et vous permettra de rajouter des éléments si besoin.
Je vous suggère d'ajouter la CSS de Gridism directement dans votre fichier CSS, afin d'éviter de charger un autre élément lors du chargement de page via votre navigateur. Il est important aujourd'hui d'optimiser au mieux le chargement des pages et de tous les éléments qui constituent votre site Internet : CSS, JavaScript, images, typos, ...
Maintenant que vous savez tout sur Gridism, je vous laisse le tester, il est vraiment simple et agréable à utiliser :

Jacques Danilo
www.pixelcrea.com
Graphiste indépendant depuis 18 ans, photographe et formateur freelance dans le Grand-Ouest. Passionné par le web et les nouvelles technologies, blogueur et entrepreneur, je suis à votre disposition :
Il n'y a pas encore de commentaires, soyez le premier à réagir
Laissez un commentaire