Blog du Freelance > Fiches produits : le SEO dans Prestashop 1.7
le SEO expliqué, étape par étape
Posté le 31 janvier 2018 | Rangé dans Tutoriaux

Mettez toutes les chances de votre coté en adoptant les bons réflexes SEO lorsque vous ajoutez un produit sur Prestashop 1.7. Etape par étape, nous allons découvrir les bons choix stratégiques pour renseigner une belle fiche produit pour les moteurs de recherche (mais surtout et avant tout Google évidemment) : de l'optimisation du titre du produit aux choix d'options à affecter sur votre fiche produit, découvrons points par points toutes les subtilités d'un bon référencement avec Prestashop.
Lorsque vous ajoutez un nouveau produit (ou que vous en modifiez un), beaucoup de champs sont à remplir : le prix, la description, son titre, les quantités, les mots-clefs, etc... Mais savez-vous que certains champs sont néfastes pour votre référencement (risque de pénalité Google). Regardons de plus près les étapes clés d'un bon référencement SEO avec la dernière version stable de Prestashop : la version 1.7
Note : pour ceux qui utilisent encore la version 1.6, les champs à remplir et les options sont quasiment les même, seule la présentation et l'ordre d'appel de chaque champs ou option change !

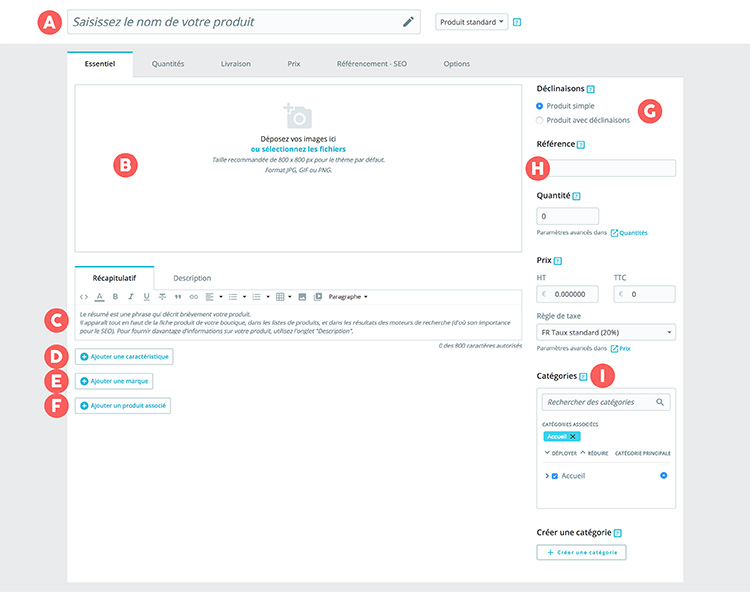
A. Le nom du produit
Le nom du produit est l'élément le plus important de la page, il s'agit du titre principal du produit, et donc de la page. Normalement, si le thème utilisé est bien conçu, le titre de votre produit doit être encapsulé dans une balise HTML H1 (en inspectant le code source de votre page, vous devriez retrouver h1 et /h1 entourant le nom de votre produit). Pour rappel, il ne doit y avoir qu'une seule balise H1 dans la page, avec une taille comprise idéalement entre 35 et 80 caractères, incluant un ou plusieurs mots-clefs.
Par exemple : "Canapé 3 places Miami moderne - couleur gris ardoise"
B. Les images de votre produit
Si vous n'avez pas encore lu le dossier sur l'optimisation des images pour le référencement, je vous invite à vous jeter dessus. Pour résumer, sur Prestashop vous pouvez contrôler la légende de l'image uniquement, puisque le nom sera repris en fonction du nom du produit (A), la résolution et la qualité de l'image dépendent du thème retenu et installé sur votre Prestashop... Chaque image doit avoir une légende différente (jamais la même pour toutes les images) et doivent expliquer le contenu de la photo. Ne cherchez pas à en faire trop ou à y placer trop de mots-clefs.
Par exemple : "Assise du canapé gris-ardoise miami" ou encore "Vu de dos du canapé 3 places"
C. Le récapitulatif et la description du produit
Ici souvent les choses se gatent : le récapitulatif représente le texte situé entre le titre du produit et le bouton de CallToAction "Ajouter au panier". La description représente la zone de texte disponible en bas de la page pour le détail complet du produit. Vous avez dans les 2 cas un éditeur de texte évolué avec de la mise en page, de la mise en gras, des liens, etc... Dans les points à regarder attentivement (une petite liste non-exaustive) :
- Ne pas utiliser le titre 1 (il s'agit de la balise H1, qui doit être unique dans une page, et déjà utilisé par le nom de votre produit)
- Attention aux titres d'ordre général : vous pouvez utiliser des titres 2, 3, 4, ... mais avec sagesse : si vous devez faire 2 parties dans votre description (ex : pourquoi choisir cette télévision - et - la qualité du plasma ultraHD dans votre salon) utilisez des titres h2 (qui sont les plus importants après la balise H1), et si dans une partie vous souhaitez réutiliser des titres pour diviser votre contenu, utilisez des titres h3 (titres de niveau 3) - comme par exemple "la longévité du plasma" et "l'entretien d'un écran plasma"...
- Utilisez de temps en temps du gras et/ou de l'italique pour mettre en avant certains termes (mot-clef ou groupe de mots-clefs) qui sont dans le même champ lexical que votre titre de produit. Cette mise en avant rapporte des points pour Google !
- Faites des liens internes : de 3 à 10 liens au grand maximum, toujours vers des pages de votre site (on ne veux pas faire partir l'internaute, au contraire) permettront de mieux naviguer dans les différentes catégories et différents produits de votre boutique. Faites des liens dans le même univers (un produit canapé qui pointe vers des chaussettes ou vers la fiche produit d'un sac aspirateur n'offre pas un grand intérêt)
- Votre description doit comporter environ 2500 à 3000 caractères pour représenter un intérêt important pour Google (permettant d'être plus facilement placé sur la première page de Google) - n'hésitez pas à faire de la rédaction donc, et surtout, ne faites jamais de copier-coller de textes sur Internet, Google n'aime pas ça, mais alors pas du tout...
D. Les caractéristiques produit
Les caractéristiques sont les données techniques de votre produit (dimensions, système d'accroche, matière, coloris, etc...). En plus de pouvoir aider votre visiteur dans sa prise de décision, cela vous permet également de placer du texte référençable. N'hésitez pas alors à en charger au maximum : le genre, le style, le type de produit, etc... N'hésitez pas à faire de la répétition avec les zones description et récapitulatif
E. La marque
La marque permet d'un point de vu fonctionnel de cliquer sur la marque pour voir tous les produits de cette marque que vous vendez sur le shop. Super pour l'utilisateur (si tenté que la marque est connue ou recherchée), mais pas terrible en SEO : en fait vous allez créer une nouvelle page (les produits de la marque) qui se trouvent déjà dans des catégories : vous êtes en train de faire du contenu dupliqué et de diffuser des pages sans réels intérêts pour le référencement. Attention à ça. Pour les plus techniciens d'entre-vous, je vous invite à mettre ces pages créées en noindex pour éviter que Google ne les indexe dans ses résultats de recherche...
F. Les produits associés
Comme les liens dans votre description (ou dans la zone récapitulatif), les produits associés permettent de diriger et d'orienter vos visiteurs vers des produits similaires ou associés. Mais ce sont avant tout des liens, et ils devront donc diriger l'internaute vers des pages ressemblantes en terme de contenu et de mots-clefs. Si vous êtes sur une fiche produit d'un film d'action en DVD, orientez l'internaute vers d'autres films d'actions plutôt que vers des boites de rangement ou des goodies (peluches, tshirts, series tv, etc...)
G. Les déclinaisons
Les déclinaisons sont les variantes d'un produit. Si vous proposez un produit en plusieurs couleurs, plusieurs tailles, pointures, (etc) vous devriez utiliser les déclinaisons au lieu de proposer plusieurs produits trop souvent identiques dans leur contenus. Afin d'eviter le duplicate content (contenu dupliqué) traqué par Google depuis plusieurs années, au risque de se voir pénalisé dans les résultats de recherche du moteur de recherche, privilégiez le rassemblement en une seule et même fiche produit avec déclinaisons. Cela diminuera évidemment le nombre de vos produits mais vous gagnerez en qualité. En rassemblant le tout avec les déclinaisons, vous gagnerez aussi en confort utilisateur, qui pourra alors adapter son choix plus facilement que de devoir naviguer à travers les catégories du site.
H. La référence du produit
Chaque produit dispose d'une référence, c'est à dire un nom/numéro unique pour votre organisation. Cette référence ne concerne que votre e-commerce et votre gestion des stocks. Vous pouvez donc la personnaliser. Tout d'abord en y placant un mot clé, comme par exemple "canape-scandinave-93842". Bon ce n'est qu'un mot (plus facilement plaçable dans un contenu par exemple) mais c'est toujours ça. Vous pouvez aussi nommer cette référence en fonction du modèle et de sa désignation publique, comme par exemple "smartphone-apple-iphone7plus-256go-blanc" ou encore "samsung-plasma-tv299u34958" qui pourrait vous donner du poids sur une recherche de référence sur Google (Attention : sur le plan marketing, se positionner sur une référence produit peux amener une cible non prévue, ceux qui recherche des informations techniques d'un produit si ils l'ont déjà (comme par exemple connaître les références des cartouches d'encres d'un modèle particulier), et ramènera un profil cherchant à comparer les prix pour une finalisation d'achat (puisqu'il est arété sur un modèle précis, maintenant il recherche l'offre!)
I. Les catégories associées (et la catégorie principale)
Votre produit doit être associé à une ou plusieurs catégories pour que l'internaute puisse la retrouver à travers votre catalogue (navigation au clic, pour la différencier de la navigation par recherche, nommée également navigation au clavier...). Vous pouvez l'associer à plusieurs catégories sans problème, à condition de ne pas avoir trop de ressemblance entre un niveau de catégorie et un autre. Si vous avez une catégorie TV comportant 50 produits, et une sous-catégorie LED comportant 49 produits, vous avez en gros 2 pages (la page TV et la page LED) trop ressemblantes, risquant de créer alors du duplicate content pour Google... Pour la catégorie principale, c'est la catégorie qui sera selectionnée dans le fil d'ariane du site (la structure de navigation d'un site, comme par exemple SHOP / FEMME / BLOUSONS / Blouson en cuir avec perles. En règle général, on sélectionne la catégorie la plus profonde, afin de faciliter la navigation et la compréhension de l'internaute. Pour le référencement, il permettra d'afficher une URL de produit (la ligne verte dans un résultat de recherche) avec la catégorie la plus précise (idéal pour faire du SEO long traine) !

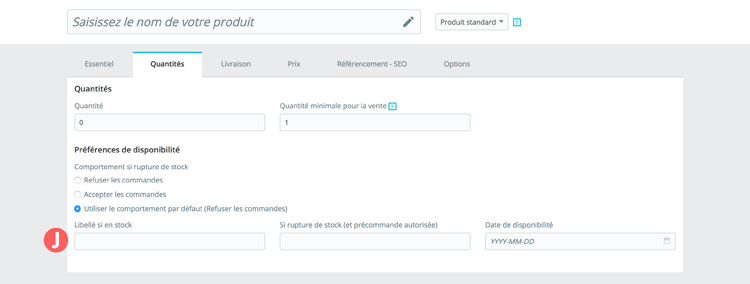
J. Les messages personnalisés des quantités
Si vous avez du stock, ou si vous êtes en rupture de stock (avec précommandes autorisées) - pour un lancement de produit avant de recevoir votre stock par exemple - vous allez pouvoir personnaliser l'un des 2 champs pour y placer un peu de SEO : placez-y des mots-clefs ou des recherches possibles, tout en restant compréhensible évidemment, comme par exemple "précommande Star Wars Episode 83" qui pourrait être une recherche possible dans Google.

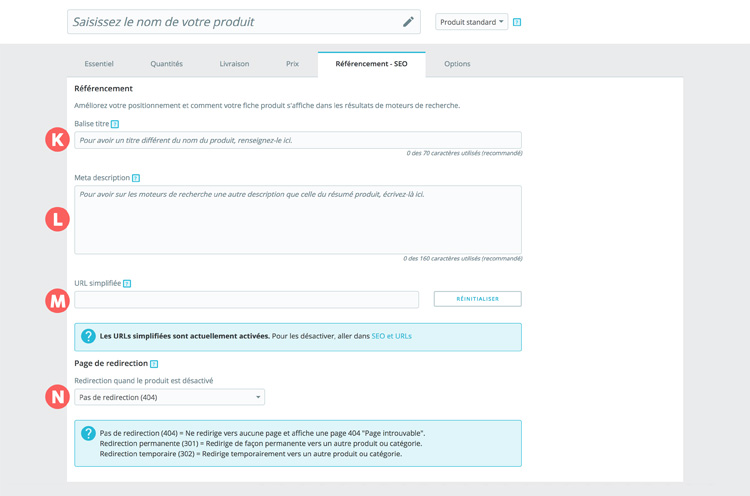
K. La balise titre (title)
C'est ce que Google affiche en bleu (pour un lien non visité) ou en violet (pour un lien déjà visité). Vous le retrouvez aussi dans l'onglet de notre navigateur ou dans la barre des applications sur Windows. Ce titre est important. Limité à 70 caractères, en tentant d'être au plus proche des 70 caractères (autant prendre le plus de place possible), la balise titre (ou title si on parle du nom de la balise) sert d'argument commercial pour insiter l'internaute à cliquer sur votre lien, dans le sens ou il n'a aujourd'hui plus d'impact dans son positionnement en y plaçant un mot clef spécifique. Aucun intérêt direct (mais indirect par il donnera envi à l'internaute de cliquer sur ce lien en particulier - ou pas). Cependant il doit obligatoirement être différent du titre H1 de la page, et être différent de toutes les autres balises title de votre site ! Ca serait trop simple sinon. Pas besoin de rapeller votre nom de société à chaque balise titre, ou l'adresse du site...
L. La meta description
C'est le bloc de 2 à 4 lignes grises en dessous du titre de la page dans Google. Officiellement défini à 160 caractères, Google viens d'annoncer fin 2017 le passage à 320 caractères, soit le double ! On passe alors de 2 à 4 lignes de textes. Ici pareil, ce n'est qu'un argumentaire commercial pour donner l'envi à l'internaute, rien de plus. Le seul intérêt encore utile à l'heure actuelle, c'est la mise en gras du mot recherché s'il apparait dans la description.
M. L'URL simplifiée
Par défaut, Prestashop 1.7 (mais aussi les versions précédentes) utilise le nom du produit que vous lui avez donné en le mettant tout en minuscule, sans accent, et en remplaçant les espaces par des tirets (tiret du 6 pour les intîmes). Le plus souvent, cela vous donne une url pas très sexy et un peu complexe. Par exemple, un produit "Robe d'été légère rose à rayures" donnera comme url "robe-d-ete-legere-rose-a-rayure"(.html), on peut facilement la diminuer et la rendre plus facile, ce qui donnera "robe-ete-legere-rose-rayure"(.html). Retenez qu'une url doit être le plus simple possible et parlante (on sait directement sur quoi je tombe si on me donne ce lien par mail par exemple) !
N. Les pages de redirection
Les produits qui ne seront plus disponibles à la vente doivent être retirées de votre catalogue (mais attendez un peu si la page est bien référencée et apporte un trafic conséquent)... En désactivant le produit, la page devient alors inaccessible, provoquant une erreur 404 et affichant une page du style "la page recherchée n'est pas ou plus disponible"... Pas terrible pour les utilisateurs, et encore moins par Google qui supprimera très vite cette URL de ses résultats. Evitez absolument d'avoir des erreurs 404 sur un site. Mais cette page était associée à d'autres pages à travers des liens hypertext. Du coup vos internautes vont, en cliquant sur un lien, provoquer une erreur 404 et être géné dans leurs parcours d'achat et risque d'entacher votre réputation et le crédit confiance acquis chez le visiteur... Vous pouvez rediriger l'internaute vers un produit ou une catégorie (nouveauté de prestashop 1.7 par rapport à ses anciennes versions) s'il clique sur un lien allant vers un produit plus disponible. Dans la logique : un produit a été desactivé mais risque de revenir un jour : on redirige temporairement le visiteur (code 302), ou on est sur que le produit ne risque pas d'être à nouveau disponible sur le site, alors on passe en redirection 301 : redirection permanente. En terme de SEO, une redirection temporaire permet de garder en mémoire le potentiel de référencement (sa notoriété sur Google si vous préférez) puisque la page va revenir, et permet de passer un peu de cette notoriété à la page de destination (la redirection quoi). Cependant elle a tendance à s'estomper avec le temps pour être ignoré au final. Mais même dans le cas d'un arrêt définitif, passez d'abord en redirection temporaire 302 quelques semaines avant de passer en redirection permanente 301 afin de booster sensiblement la page de destination...

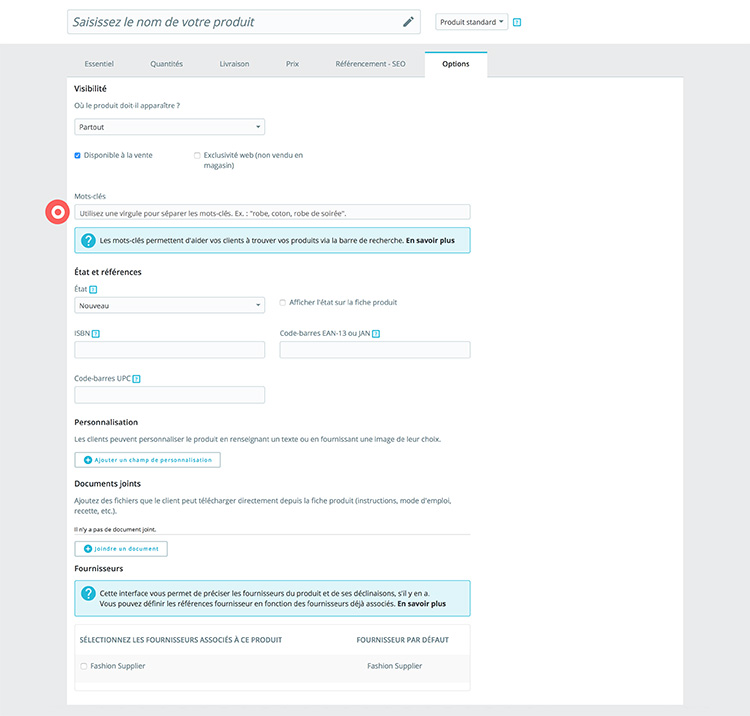
0. Les mots-clefs
Alors là grosse méfiance ! Sur tous les CMS du marché, les mots clefs concernent la balise meta keywords, qui n'est plus pris en compte depuis 2012 environ, et qui pénalise votre site si vous l'utilisez encore après toutes ces années... Mais là dans prestashop 1.7 c'est précisé qu'ils servent pour aider les internautes à l'aide de la fonction recherche du site (la barre de recherche de votre site). Cependant, on remarque que beaucoup de développeurs de thèmes graphiques pour prestashop 1.7 utilise ce champs là pour la balise keywords de la page (je vous recommande de lire mon article sur comment choisir un thème wordpress, facilement adaptable au choix d'un thème sur Prestashop). Si c'est le cas, vous êtes pénalisé par Google. Il faudra alors modifier le code du thème pour ne plus afficher la balise keywords. Sinon, on retrouve aussi ce champ "mots-clefs" pour un nuage de tag, permettant de rendre cliquable chaque mot pour afficher tous les produits disposants du même mot-clef. Cette technique, même si elle est pratique pour l'internaute, crée souvent du duplicate content avec vos catégories de produits, ou génère tout un tas de pages pauvres en contenu, ce qui n'aidera pas le SEO et la qualité de votre site... Donc je le redis : méfiance !!!
Voilà, maintenant vous savez comment bien penser votre produit tout au long du remplissage de votre fiche produit sur Prestashop 1.7. Mes conseils fonctionnent tout à fait sur les versions précédentes (prestashop 1.6 sûr... Je n'ai pas de prestashop 1.5 sous la main pour confirmer mes dires). N'hésitez pas à me laisser un commentaire si vous n'avez pas saisi un point particulier ou si vous avez une question autour du SEO et de PRestashop 1.7. A vous de jouer ;)

Jacques Danilo
www.pixelcrea.com
Graphiste indépendant depuis 18 ans, photographe et formateur freelance dans le Grand-Ouest. Passionné par le web et les nouvelles technologies, blogueur et entrepreneur, je suis à votre disposition :
Il n'y a pas encore de commentaires, soyez le premier à réagir
Laissez un commentaire