Boostez votre trafic à l'aide de vos images
Posté le 07 novembre 2017 | Rangé dans Tutoriaux

Les images ont une place importante dans la stratégie SEO de votre entreprise : elles permettent de gagner en visibilité grâce à Google Images et de gagner en trafic sur votre site Internet. Mais vos images sont-elles bien optimisées pour le référencement ?
Une image est considérée par Google comme étant du contenu référençable avec un lot d’optimisations à apporter pour permettre une meilleure prise en compte et un meilleur positionnement sur Google. Il se base sur 4 critères :
- son nom, c’est à dire le nom du fichier stocké sur le serveur (par exemple biscuit.jpg)
- sa résolution et sa qualité
- son texte alternatif, c’est à dire le texte s’affichant lorsque votre souris reste sur l’image (ex : Biscuits aux pépites de chocolat)
- son contexte : l’ensemble de la page qui accueille votre image.
Votre image doit comporter des mots-clefs identifiant à elle seule l’image et permettant de comprendre sans l’ouvrir de quoi parlera l’image. Ce nom doit être précis sans être à rallonge, au risque d’être considéré comme sur-optimisé aux yeux de Google. Evitez donc des images du type biscuit-chocolat-pepite-pur-beurre-bretagne-fabrication.jpg

Le format de l’image joue aussi un rôle important. Les formats supportés aujourd’hui sont le JPG (ou JPEG ou JPEG2000), le PNG, le GIF, et dernièrement le SVG (image vectoriel dédiée aux icones et aux logos principalement) mais qui est aujourd’hui pris en charge sur Google Image. En dehors de ces formats-là, n’espérez pas avoir un bon référencement sur Google Images. Préférez les images au format JPG qui sont aujourd’hui le standard pour les images, le PNG étant surtout dédié aux images d’interface nécessitant de la transparence (un logo par exemple) et le GIF est plutôt utilisé pour des éléments graphiques avec transparence et/ou avec de l’animation.
La résolution peut jouer un rôle important, en effet Google préfèrera afficher de belles images en grand format qu’une image microscopique (à qualité équivalente). Les filtres affineront également cette logique en affichant que les grandes images par exemple. Si vous utilisez des images génériques (une photo d’un produit par exemple), optez pour la plus grande résolution par rapport à la concurrence) et changez le format ou le contenu de l’image (en y plaçant votre logo ou en évitant d’être sur le même format que les concurrents) – même s’il n’y a pas de notion de duplicate content pour les images, Google cherchera à nettoyer Google Images en affichant qu’une seule image du même format/type et le plus souvent il prendra la meilleure résolution possible.

Attention cependant car plus votre image sera grande, plus elle sera lente à se charger sur vos pages. Trouvez le bon compromis entre la taille (la résolution et la qualité de votre image) et son poids !
Une image doit disposer d’un texte alternatif, aussi bien sur le plan de l’accessibilité du site que les cas où l’image en question n’est pas disponible. Ce texte s’affichera aussi en attendant le chargement complet de l’image dans le cadre d’une connexion internet trop lente et sert également lorsque vous envoyez des images par mail : aujourd’hui les lecteurs de mails proposent de charger les images après une action de votre part.

Votre texte alternatif doit décrire votre image le plus précisément possible en une phrase courte. Il n’y a pas de limites en nombre de caractères pour cette description de l’image mais il ne faut pas faire un simple listing de mots-clefs. Le risque étant d’être en sur-optimisation pour Google. Une simple phrase décrivant l’image (avec des mots-clefs évidemment) suffira.
Le facteur le plus important pour le référencement de vos images : le contexte dans lequel est appelé votre image. L’image par définition doit servir à illustrer votre texte, et donc doit être le plus proche possible du champ lexical utilisé dans votre page. Si vous parlez de vêtements dans votre page et qu’une image présente un biscuit, aucun intérêt (ni pour l’internaute, ni pour Google) ! Google verra qu’il n’y a aucune corrélation entre votre image et son contexte. Le contexte est le contenu texte autour de votre image (pas forcément l’ensemble de la page) et si votre contenu présente plusieurs idées (ce qui n’est pas une bonne stratégie SEO), l’image doit être en lien avec le contenu proche de l’image.
Si vous respectez ces 4 critères, votre image aura plus de chance d’être positionné dans les premiers résultats de Google Images. N’oubliez pas que le contenu texte sert au référencement des images, mais que les images servent également au référencement de votre page. C’est un levier important !
Pour illustrer mes dires, prenons l’exemple de l’image principale de mon article :

- Le fichier image se nomme seo-images.jpg
- Sa résolution est de 750 par 450 pixels, ce qui est une taille moyenne, voir plutôt grande, par rapport à ce que l’on peut trouver sur le web aujourd’hui (elle n’est pas non plus gigantesque hein !)
- Son texte alternatif est : SEO : Comment référencer vos images avec Google
- Son contexte : bah, je parle SEO, Référencement des images… Normalement avec ça on devrait être pas mal !
L’intérêt des images pour agrémenter votre contenu vous servira sur Google Images mais permettra d’être plus facilement visible au travers des différents réseaux sociaux dédiés aux images : Pinterest, Instagram, mais également les réseaux sociaux à forte influence comme Facebook.
Bref, soignez vos images, Google vous le rendra :)
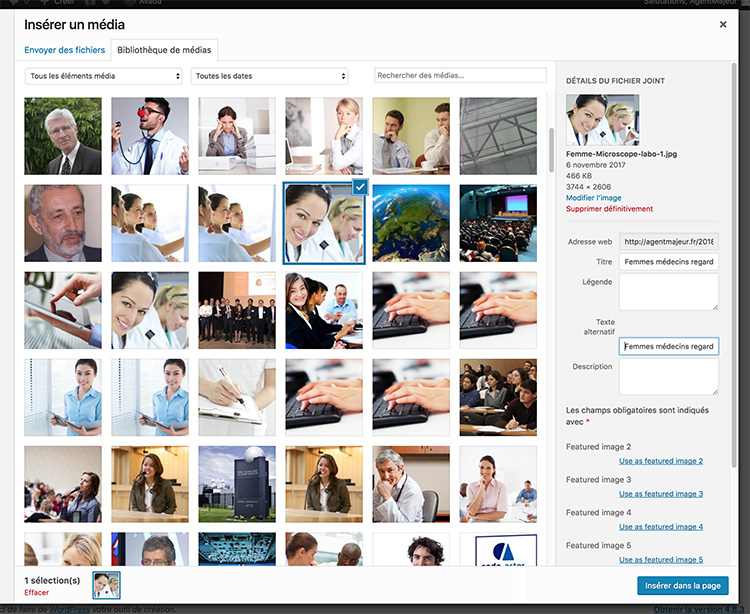
Si vous utilisez le CMS le plus populaire de tous les temps, j'ai nommé Wordpress, vous pouvez optimisez facilement vos images : lorsque vous chargez de nouvelles images dans Médias, Wordpress prendra le nom du fichier que vous lui avez donné, faites donc attention au nom de votre fichier image sur votre ordinateur. Il s'agit d'un nom informatique, donc doit être en minuscule, sans accents, et en remplassant les espaces par des tirets (-). Préférez les tirets - aux underscores (_ : le tiret du bas). Une fois votre image chargée vous avez sur le coté 4 champs : titre, légende, texte alternatif et description.

Sur cette image, le texte alternatif et le titre sont répétés, car le texte alternatif sert pour Internet Explorer, alors que le titre servira pour les autres navigateurs pour permettre l'affichage du tooltips (cette barre orange/jaune lorsque votre souris reste statique au dessus de l'image). La description et la légende se servent pas pour le référencement, ils permettent un affichage type dictionnaire avec la légende écrite en dessous de l'image.
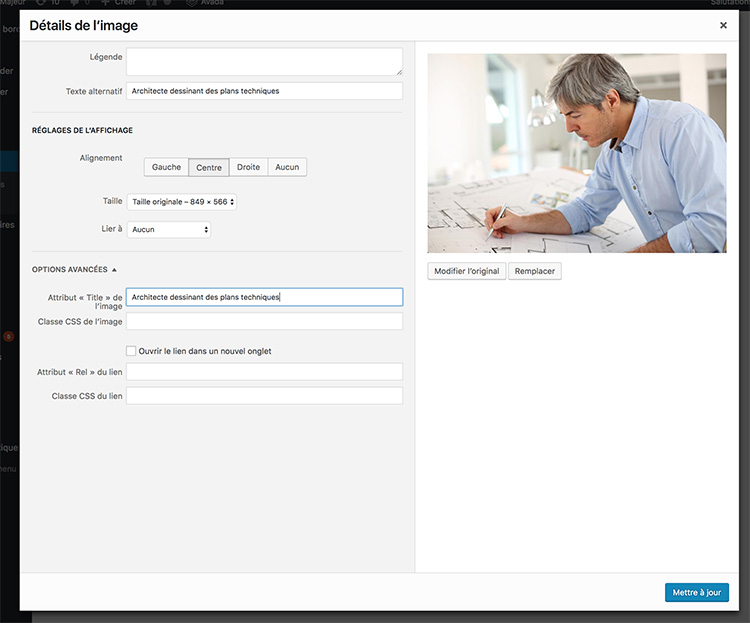
Lorsque vous modifiez une image, vous retrouvez ces informations dans une présentation différente : la légende, le texte alternatif, ... Pensez à ouvrir les options avancées pour avoir accès à l'attribut Title de l'image !

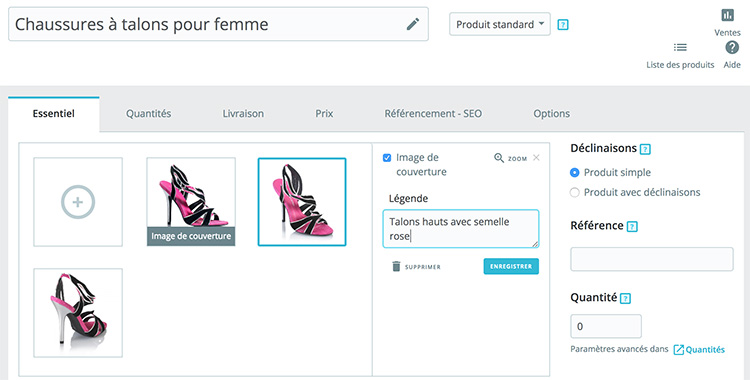
Les images sont gérées différemment avec Prestashop 1.7, puisque le nom du fichier image sera automatiquement le titre de votre produit (passé en minuscule, sans accent et avec des tirets "-" remplassants les espaces) - il n'y a donc pas trop de réglages de ce coté là. Idem avec la résolution, puisque Prestashop retaille et recadre automatiquement vos images en fonction des tailles définis par votre thème (visible et modifiable dans Personnaliser > Apparence > Images). Cependant vous avez quand même la main sur son texte alternatif (que Prestashop appele la légende de l'image) et sur son contexte puisque vous avez la main sur 2 zones de textes, à savoir le résumé à coté de l'image et la description longue en dessous.

Vous avez donc la main sur 2 paramètres sur 4, mais ce n'est pas forcément un problème, puisque sur les 2 paramètres automatiques, le nom du fichier est supposé être optimisé puisqu'il reprend le titre de votre produit (et je pars du principe que l'image est liée au titre du produit - cela semble logique après tout) - et la résolution est en général assez bonne. Sur le thème par défaut (le thème "classic" proposé par Prestashop), la résolution d'une image affichée en grand est de 452 pixels de coté (hauteur et largeur de l'image). Au final, l'automatisation gérée par Prestashop 1.7 pour l'optimisation des images n'est absolument pas déconnente pour le référencement, mais ne vous laissez pas avoir par cette automatisation : pensez à personnaliser chaque légende de chaque image et de travailler votre contenu !
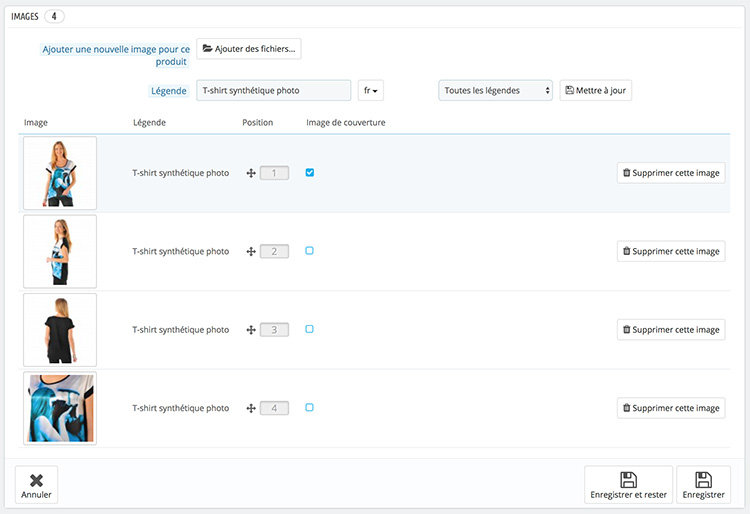
Avec les versions de Prestashop en 1.6 et antérieurs, les images sont gérées automatiquement pour leur nom de fichier, en reprenant le titre de votre produit en minuscule, sans accent, et en remplaçant les espaces par des tirets. Toutes les images d'un même produit aura donc le même nom de fichier (Prestashop fera la différence à travers un dossier virtuel précédent le nom du fichier afin de s'y retrouver). Idem avec la résolution où la configuration de la taille des images de votre thème prendra le dessous. Aucun moyen de personnaliser la résolution d'une image (ainsi que sa compression et qualité) puisqu'il s'agit d'un traitement automatique de Prestashop 1.6. Pour information les dimensions d'une image en grand à travers le thème par défaut de Prestashop 1.6 (Default-Bootstrap) est de 800 pixels de coté.

Vous allez donc avoir la main sur la légende et le contexte de l'image. Par défaut Prestashop nous propose de mettre à jour toutes les légendes d'un coup (il s'agit bien du ALT de l'image, et non de sa légende - pour être précis) - il faut travailler chaque légende indépendemment les unes des autres, pour avoir la meilleure prise en compte de la part de Google Images. Si vos légendes sont inexistantes ou identiques d'une image à une autre (sur la même fiche produit), Google prendra l'image principale (ou appelée image de couverture) avant de prendre les autres images dans son positionnement sur Google Images, au risque de ne pas voir les autres images sur Google Images.

Jacques Danilo
www.pixelcrea.com
Graphiste indépendant depuis 19 ans, photographe et formateur freelance dans le Grand-Ouest. Passionné par le web et les nouvelles technologies, blogueur et entrepreneur, je suis à votre disposition :
romain maillet a commenté :
C'est très très bien résumé, et c’est en effet une stratégie simple et efficace pour gagner en acquisition sur son site. Le piège est toujours dans la qualité, le format et le poids de la photo. Il est important de vérifier la vitesse d'ouverture de page avec des outils comme webpagetest.org ou les outils webmaster page speed et voir si certaines photos ne méritent pas d’être optimisés en poids. Si les pages sont trop lente à s'ouvrir, google peu considérer ça comme une mauvaise expérience client et pénaliser le référencement de la page. Merci pour cet article.