Blog du Freelance > les formulaires HTML pour les smartphones
Améliorez l’expérience utilisateur
Posté le 10 janvier 2016 | Rangé dans Tutoriaux

La navigation sur tablettes et smartphones se démocratisent depuis des années, mais en 2015 les navigations web ont connu un virage très important, car 51% des navigations web se sont faites sur mobile - source smartinsights. Il est donc important de personnaliser l'expérience utilisateur pour les navigations mobiles. En plus du responsive design HTML 5 et CSS 3, qui devient presque obligatoire aujourd'hui, il est possible de personnaliser ses formulaires de contact pour proposer un clavier optimisé par rapport au contenu attendu. Vous l'avez peut-être déjà remarqué lors d'inscriptions ou de connexions à une application par exemple, on ne dispose pas d'un seul et même clavier tactile, mais plusieurs, différents en fonction du besoin : une date, une heure, une adresse mail ou une url à écrire et notre clavier s'adapte pour nous proposer un clavier intelligent.
Pour personnaliser un formulaire HTML pour les smartphones, tout se passe dans l'attribut type d'un champ input pour attribuer un clavier spécifique.
<input type="text" />
Dans l'attribut type du champ input, on utilise le plus souvent type="text", ou encore type="password", mais il existe aujourd'hui, grâce aux smartphones, d'autres types de valeurs possibles.


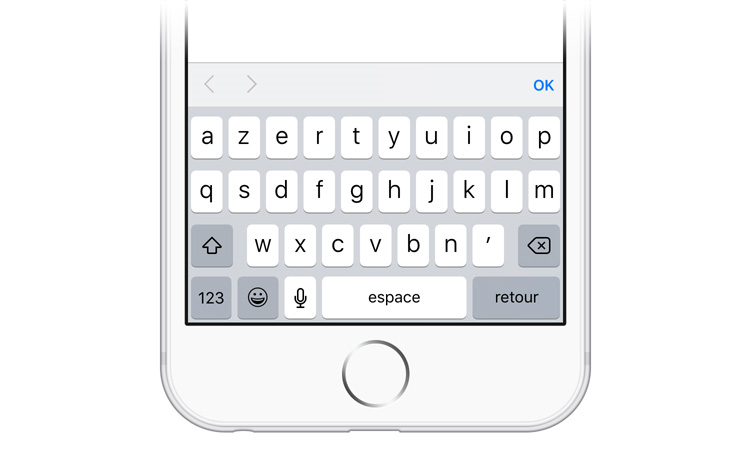
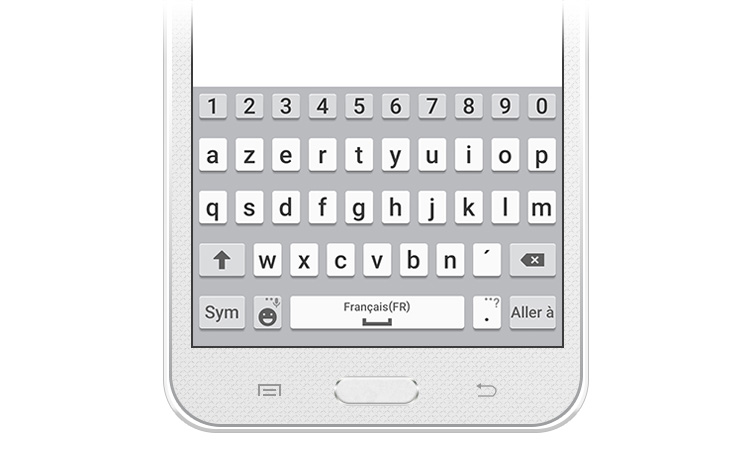
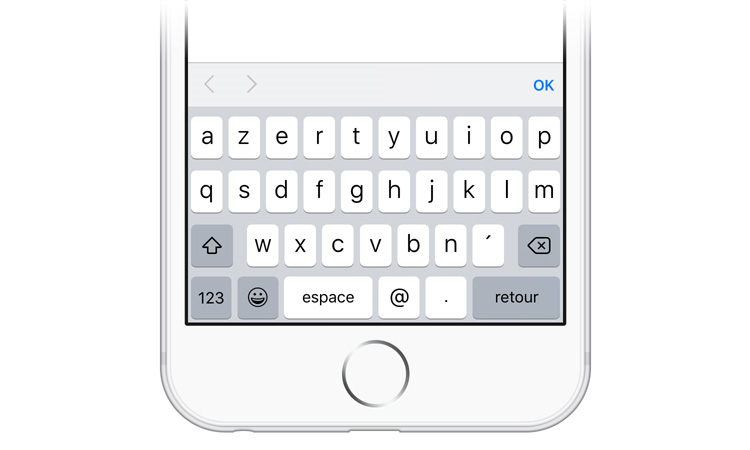
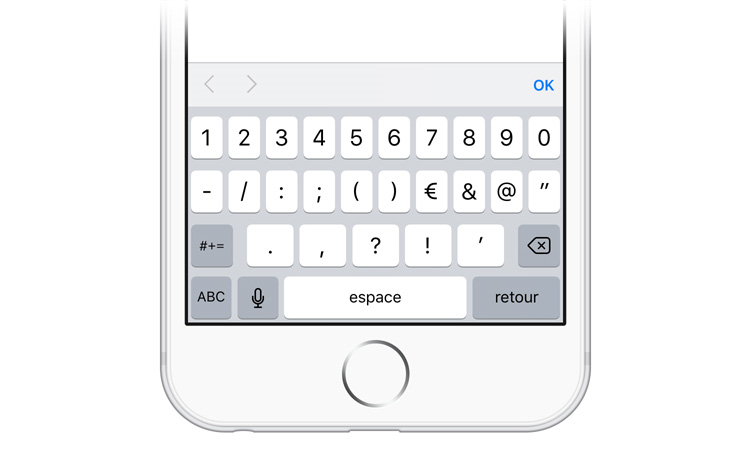
<input type="text" />
Le clavier par défaut propose les caractères alphabétiques, avec la possibilité de switcher vers les chiffres et caractères particuliers.


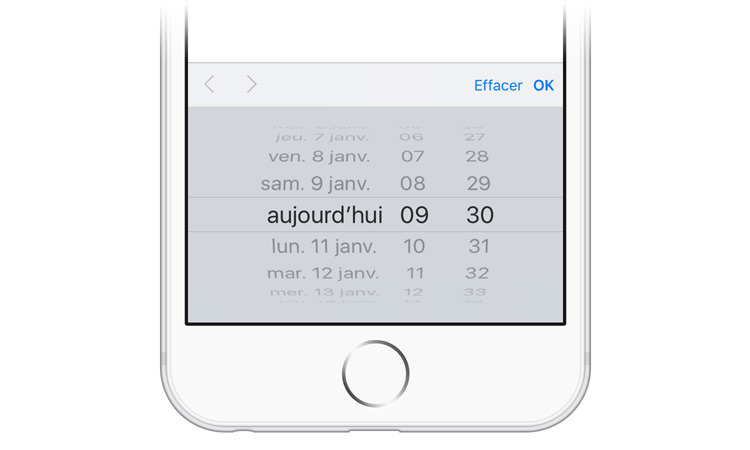
<input type="date" />
Le clavier de sélection d'une date se présente sur 3 colonnes : le jour, le mois, et l'année. On glisse le doigt pour modifier chaque colonne vers le haut ou vers le bas. Le jeu : faire glisser le mois vite et relacher pour retomber sur le bon mois ;) On y passerait des heures


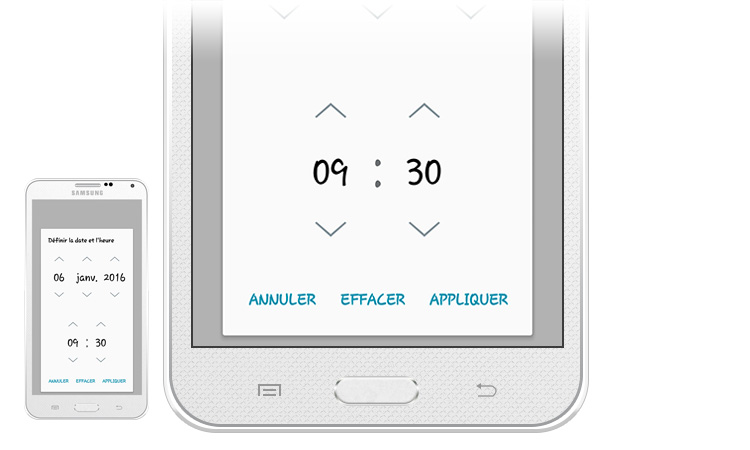
<input type="datetime-local" />
Même principe que pour le type date : 3 colonnes. Mais cette fois on se base sur la date d'aujourd'hui comme référence, avec l'heure et les minutes.


<input type="email" />
Le clavier email propose un alphanumérique mais avec l'arobaz et le point directement pour gagner du temps. Très pratique sur un champ login par exemple.


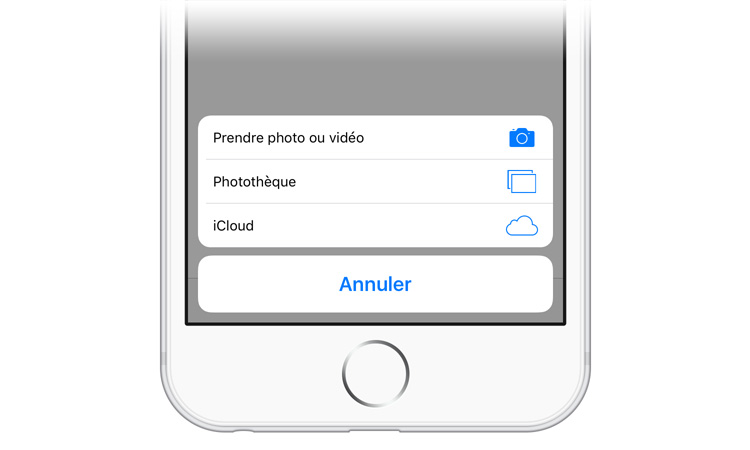
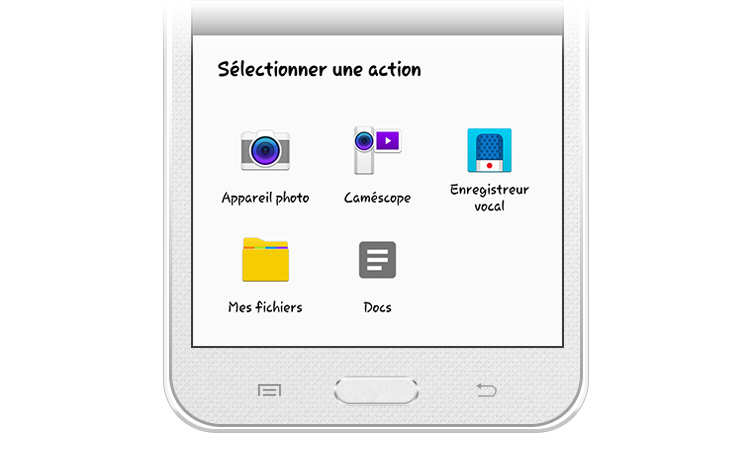
<input type="file" />
Le champ input file permet sur iPhone de prendre une photo/vidéo, d'accéder à la photothèque ou d'aller se rendre sur le cloud pour y choisir un fichier (peut importe le format, pas uniquement les images/vidéos). Sur Android, on a accès à l'enregistreur vocal en plus, avec un accès aux documents également.


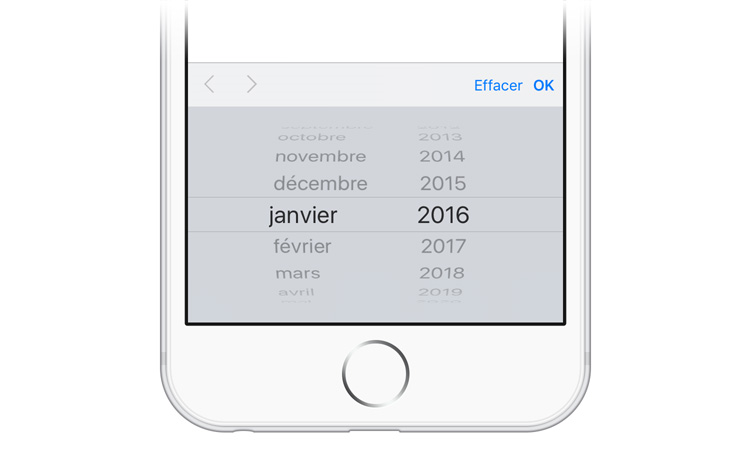
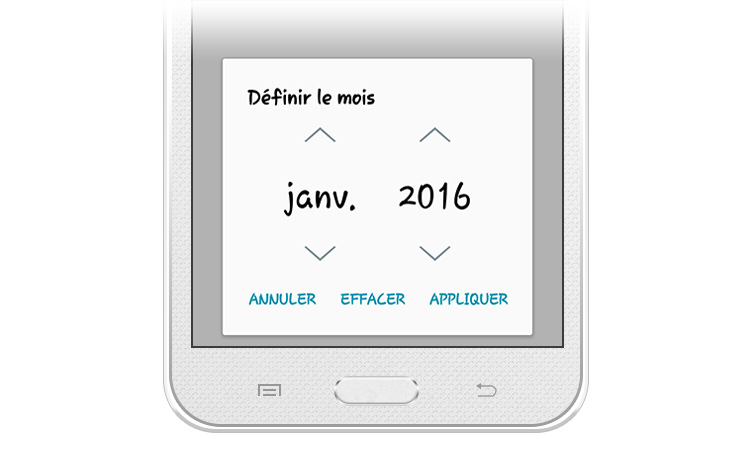
<input type="month" />
Le clavier month permet de sélectionner une date limitée au mois et à l'année, sur 2 colonnes.


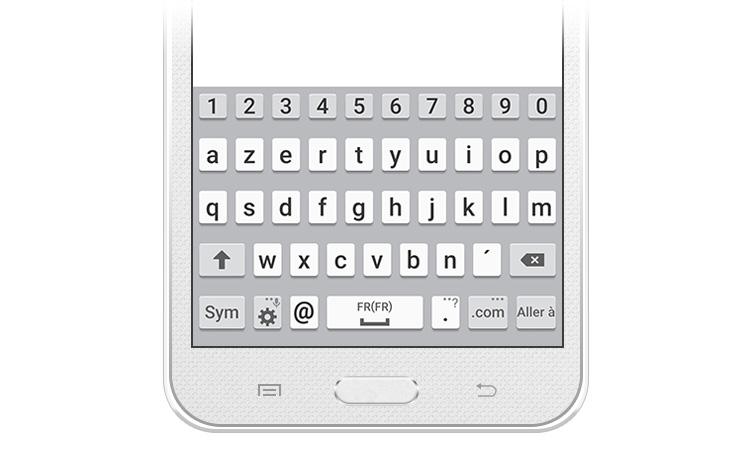
<input type="number" />
Le clavier numérique sur iPhone renvoit directement aux nombres par rapport au clavier standard où il faut cliquer sur "123" pour afficher les chiffres. Un petit gain de temps ! Sur Android, on représente un clavier numérique avec la possibilité de mettre un point (pour les décimaux).


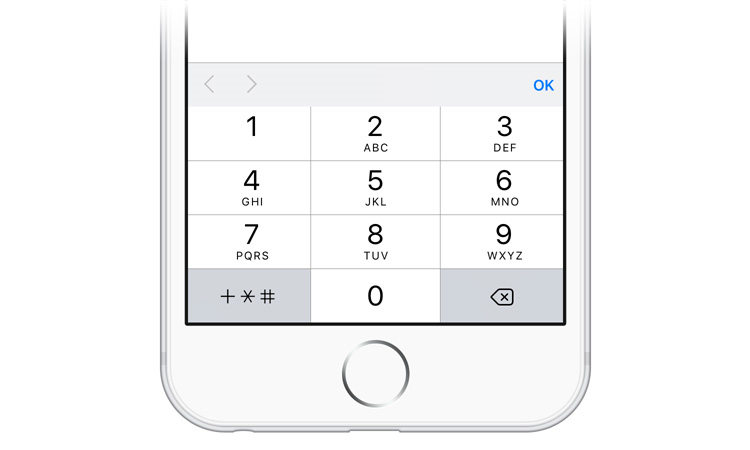
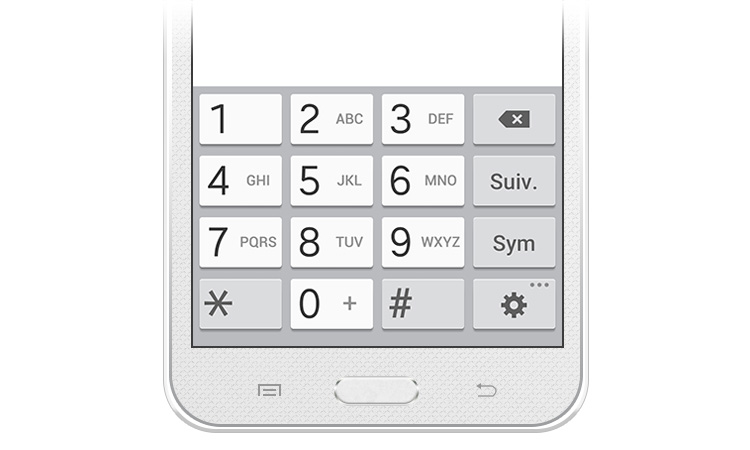
<input type="tel" />
Le clavier téléphone permet de n'avoir que les chiffres, mais ne fonctionnera uniquement dans le cas d'un téléphone à remplir, puisqu'on a pas de choix pour les virgules ou les points sur un chiffre décimal. Sur Android, le pad numérique ressemble aux nombres (type="number") mais affiche également les lettres comme pour l'écriture des textos il y a quelques années maintenant !


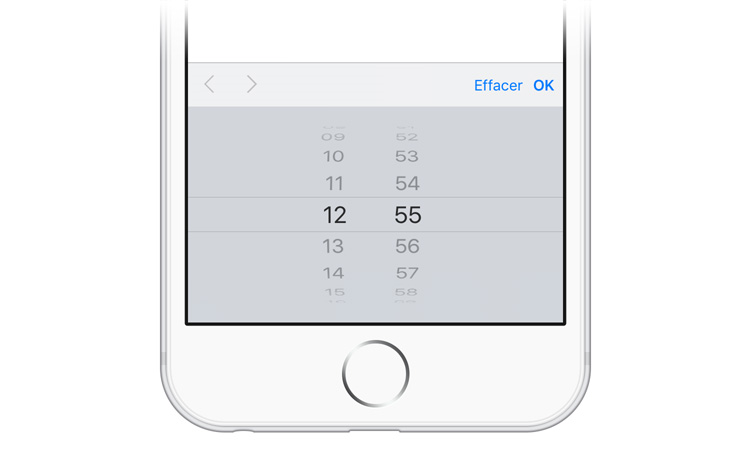
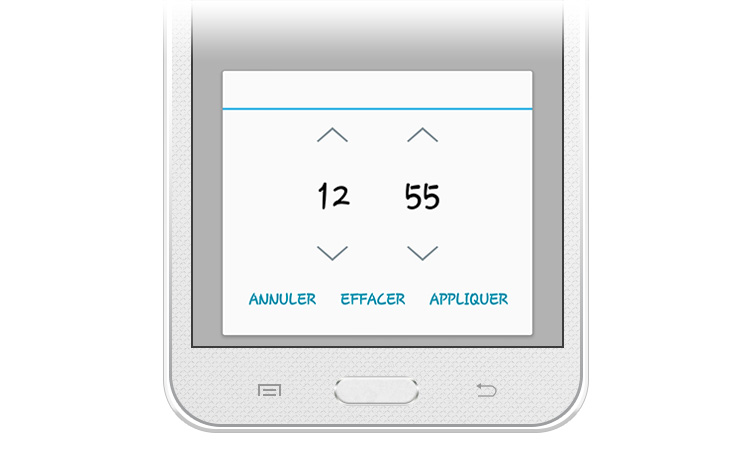
<input type="time" />
Le clavier time permet sur 2 colonnes de choisir une heure précise avec heures et minutes. Par contre pas d'options sur les secondes, c'est dommage !


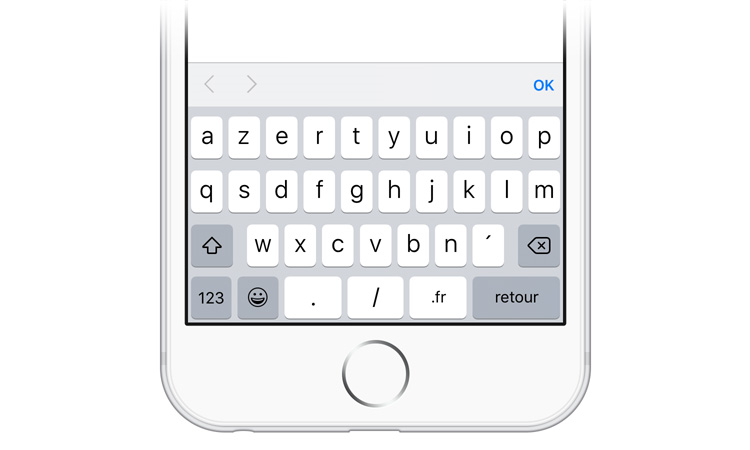
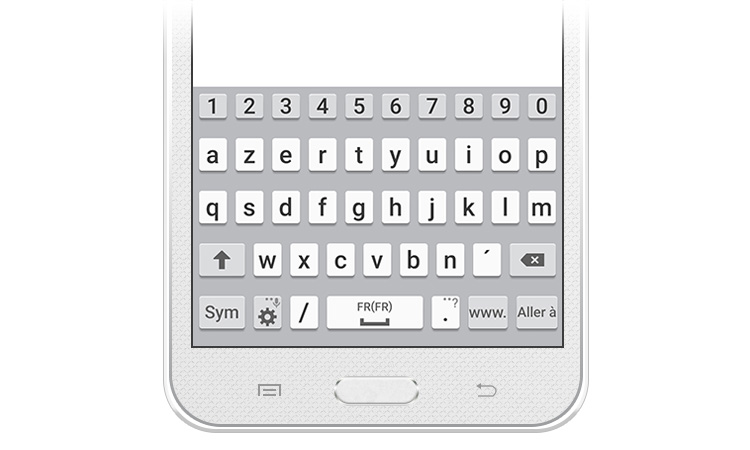
<input type="url" />
Le clavier type url ressemble au clavier normal à la différence qu'il n'y a pas d'espaces, mais des points, des slashs et un raccourci vers le .fr à la place. Note : le .fr est rattaché à la langue utilisée sur le téléphone.
Pour faire gagner du temps à vos internautes, proposez leur le bon clavier en fonction de leur utilisation. Très pratique pour un formulaire d'inscription par exemple.
Ressource : Safari developer Library

Jacques Danilo
www.pixelcrea.com
Graphiste indépendant depuis 19 ans, photographe et formateur freelance dans le Grand-Ouest. Passionné par le web et les nouvelles technologies, blogueur et entrepreneur, je suis à votre disposition :
Il n'y a pas encore de commentaires, soyez le premier à réagir
Laissez un commentaire