Réalisez des ventes supplémentaires à l'aide de Google Images
Posté le 06 juin 2017 | Rangé dans Tutoriaux

A l'heure actuelle, cette fonctionnalité n'est disponible que sur les smartphones, tablettes et applications Google sur Android, mais devrait s'étendre dans les prochains mois (prochaines semaines peut-être) à l'ensemble des affichages de Google Images. Il s'agit d'une nouveauté SEO relativement discrète de 2017, à l'heure où nous utilisons de manière identique le téléphone ou l'ordinateur pour effectuer nos achats en lignes.
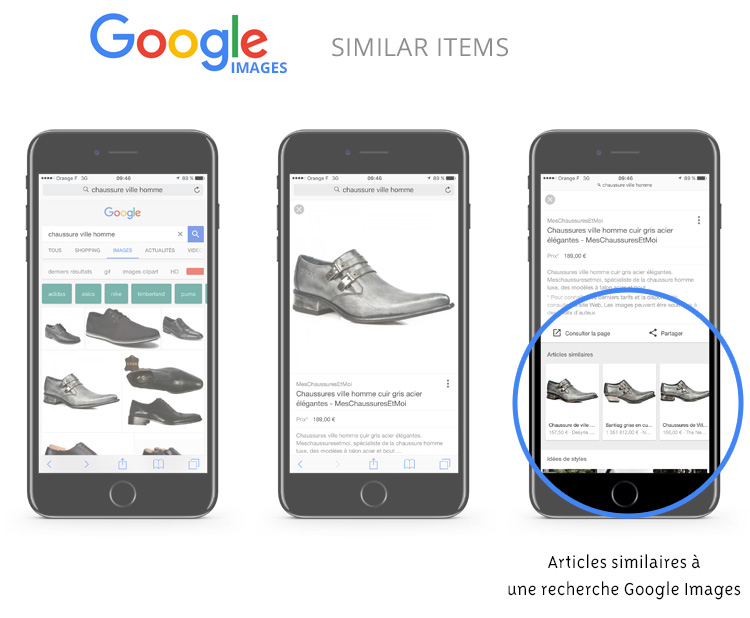
Vous le savez, une image vaut 1000 mots, et grand nombre de personnes surfent longuement sur Google Images. C'est pour cela que Google vient de sortir les Similar Items qui permettent de mettre en avant des produits similaires à une image avec prix et description du produit, permettant à l'internaute en 1 clic d'aller sur votre fiche produit et d'effectuer son achat. Magique !

Lorsque vous naviguez avec votre smartphone dans les images de Google (ici dans l'exemple en recherchant "chaussure ville homme"), puis en zoomant sur une des photos, on retrouve en dessous de cette image (après la description) les articles similaires. Présentés comme Google Shooping, ces articles similaires pointent vers votre fiche produit, à condition que le code source de la page produit soit écrite pour permettre à Google son intégration facile.

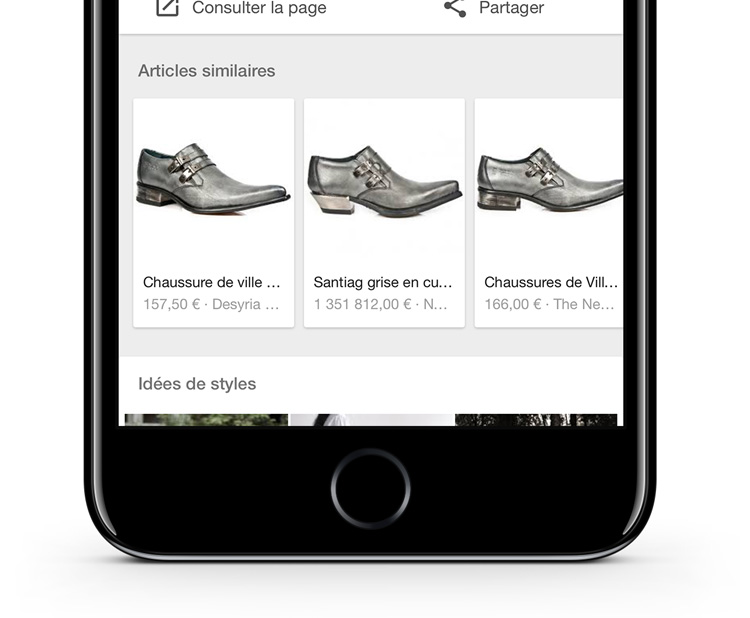
Sur le listing des articles similaires on retrouve l'image (normal), son titre, son prix ainsi que le nom de la boutique (ou du moins le début). Le nombre de produits proposés semblent se limiter à 12 produits actuellement.
Déjà, sachez que vous ne pouvez pas orienter Google, c'est lui qui choisira quels produits afficher en articles similaires (on ne connait actuellement pas la logique de classement sur ce point précis). Mais il y a quelques petits bouts de code à intégrer pour accéder à cet affichage là. Le fonctionnement tourne avec schema.org qui propose d'incorporer dans le code source de votre page web quelques petites précisions appréciées des moteurs de recherches et des annuaires.
Pour une intégration dans Google Images, Google nous demande d'intégrer plusieurs données vitales à l'aide des micro-formats :
Le nom du produit, marqué via les microformats par le terme name :
<span itemprop="name">Chaussure de ville élégante pour homme</span>
L'image principale du produit (dans le cas où il y en a plusieurs), il faut nommer de la même manière la photo qui s'affichera dans les produits similaires :
<img itemprop="image" src="chaussure-homme.jpg" alt="Chaussure homme élégante" />
Le prix du produit, ainsi que sa devise, marquées par price et priceCurrency : Attention, le prix est normalisé avec comme séparateur le point (.) et non la virgule (,) et ne doit encapsuler que le prix (sans le symbole euro).
<span itemprop="price">119.99</span> €
<meta itemprop="priceCurrency" content="EUR" />
Sa disponibilité est également obligatoire pour pouvoir proposer son produit sur Google Images (nous parlons toujours du cas des produits similaires hein !) :
<link itemprop="availability" href="http://schema.org/InStock" />
Si ne savez pas le faire vous-même, n'hésitez pas à me consulter si vous souhaitez mettre ça en place sur votre boutique en ligne.
A mon avis, ce nouveau levier de transformation e-commerce est très interessant, quand on connait le succès des images dans la communication. De plus, cette présence est gratuite, et relativement facile à mettre en place sur votre boutique. La logique reste la même puisque Google se base encore sur scema.org ! 2017 est une année charnière où plus de 50% des visites web se font sur smartphones. Et dernier point, comme c'est nouveau il n'y a pas encore trop de concurrence sur ce levier, allez-y les yeux fermés. Reste maintenant à savoir si Google nous a pris en compte, et de quelle manière on arrivera sur notre site à convertir le visiteur en acheteur...

Jacques Danilo
www.pixelcrea.com
Graphiste indépendant depuis 19 ans, photographe et formateur freelance dans le Grand-Ouest. Passionné par le web et les nouvelles technologies, blogueur et entrepreneur, je suis à votre disposition :
Il n'y a pas encore de commentaires, soyez le premier à réagir
Laissez un commentaire