Soignez le balisage dans votre contenu principal
Posté le 31 janvier 2019 | Rangé dans Freelance

Cet article est consacré aux balises sémantiques HTML 5 utiles au SEO pour le contenu d’une page, comme les notions de niveaux de titres, les balises prises en compte pour le SEO, etc. Elle fait suite à l’article sur la sémantique d’une page HTML expliquant les balises de structure d’une page avec l’utilisation des balises header, footer, main, aside, section et article, etc. Cette première partie est indispensable pour construire une structure lisible et compréhensible par les robots d’indexation des moteurs de recherche et permettent ainsi d’améliorer la prise en compte SEO.
Dans cette deuxième partie je vais aborder plusieurs notions et balises propre à un contenu. Je parle ici du contenu principale d’une page web, se situant dans une balise article ou section. Cela s’applique à tout type de contenu : article d’un blog, page informative, fiche produit sur un site e-commerce, bref, une page où il y a du contenu que l’on souhaite voir apparaître le plus haut possible sur un moteur de recherche.
Le langage HTML dispose depuis très longtemps de balises de titres que l’on appelle des header Hn, disponibles sur 6 niveaux de H1 à H6. Ces balises sont importantes pour la prise en compte SEO et pour la compréhension globale d’un article. Elle permet de structurer votre contenu et de hiérarchiser vos idées et votre rédaction.
Note : les balises HTML s’écrivent toujours en minuscule et ont, sauf quelques balises spécifiques, toujours une balise ouvrante (ex : <p>) et une balise fermante (ex : </p>). Par convention on notera H1 (nom de la balise en majuscule) dans un texte pour parler de la balise <h1>…</h1>.
Lorsque vous créez du contenu, il faut dans un premier temps créer le titre principal de votre contenu. Il s’agit de la balise H1 (écrite <h1>Mon titre</h1) qui doit être unique (d’une page à une autre) et différent de la balise TITLE présente dans la partie HEAD du document HTML. Il n’y a pas de longueur particulière mais il est indispensable de placer le mot clef principal de la page et d’avoir une longueur de plus de 30 caractères. Je vous déconseille d’avoir un titre H1 trop long, qui n’offrira qu’une dilution de votre mots-clef par rapport aux autres termes utilisés dans le titre H1. Voici un exemple de balise H1 optimisée :
<h1>La sémantique SEO : l’utilisation de la balise H1</h1>
La balise H1 doit être unique sur la page, mais pour les autres niveaux de titres vous pouvez en utilisez autant que vous souhaitez. Cependant il y a quelques règles à respecter.
Partons d’un contenu le plus simple possible tout d’abord : une page où il n’y a que des paragraphes les uns à la suite des autres. L’utilisation en HTML de la balise p (écrite <p>mon contenu</p>) permettra de réaliser autant de paragraphes que désiré il n’y a aucune limite quant au nombre de paragraphes à créer dans une page.
Dans cette page vous aurez peut-être besoin de séparer votre contenu en plusieurs idées différentes : Sur un article parlant de SEO par exemple, on pourrait décider de faire 2 parties : « pourquoi utiliser une bonne sémantique SEO », et « comment éviter la sur-optimisation pour Google » par exemple.
Tout d’abord il faudra respecter l’ordre de niveaux des titres Hn : après un titre H1 viennent les titres H2, puis à l’intérieur d’un bloc H2 on utilisera des niveaux de titres 3 (les H3), etc… Comme ceci :
H1 > H2 > H3 > H4 > H5 > H6
On pourrait imaginer la structure et l’utilisation des balises Hn comme ceci :
- La balise H1 correspond au titre de notre contenu
- Les balises H2 correspondraient aux chapitres
- Les balises H3 correspondraient à des parties de chapitres
- Les balises H4 à des sous-parties, …
Les règles pour les titres sont simples mais hyper importantes pour favoriser le SEO de votre contenu :
- 1 seule balise H1 dans la page, présente le plus haut possible dans votre page
- Si on sépare le contenu, on le sépare forcément en 2 parties au minimum (donc utilisation de 2 balises titres de niveau inférieur (sous un H1 on doit retourver du H2, sous un H2 on doit retrouver du H3, etc.
- Si dans votre structure vous utilisez des titres H5 et H6 c’est que votre contenu est trop complexe : peut-être qu’il faudrait traiter ce sujet sur 2 pages différentes.
- Simplifiez-vous la structure au plus simple, toujours !
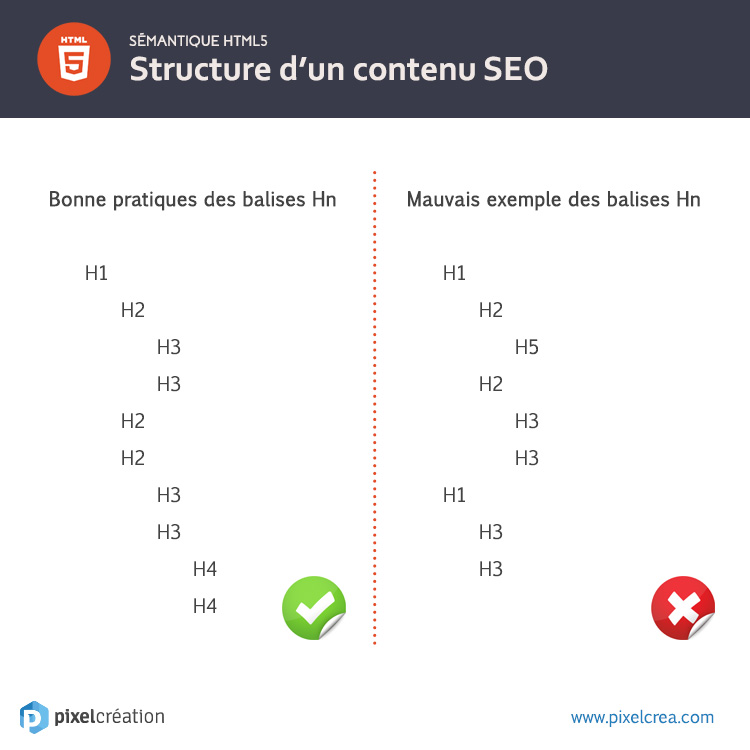
Pour illustrer mes dires voici 2 exemples de sémantique concernant les titres dans les pages HTML. A gauche l’exemple est correcte, mais à droite il existe plusieurs erreurs. Seriez-vous les identifier ?

Pour la partie de droite il y a 2/3 erreurs :
1/ le titre H5 présent sur la 3ème ligne n’est pas au bon niveau (cela doit être un H3 puisque le niveau au dessus est un H2)
2/ le titre H5 en 3ème ligne ne doit pas être seul (toujours 2 au minimum)
3/ Il existe un deuxième H1 dans la page : problème !
4/ lié au point 3, sous un H1 on devrait alors retrouver du H2
Attention également à la présentation de votre page (partie CSS), Google lit aujourd’hui les styles CSS et est vigilent sur ce point : un titre H1 doit être plus grand en taille de typo qu’un titre h2, qui lui-même… vous avez compris ! Valable aussi pour le contenu même, pensez au contraste entre la couleur du texte (donc des titres) et le fond (couleur, image ou dégradé d’ailleurs) : pour tester le contraste, prenez un impression-écran de votre page et passez-la en noir et blanc (via Paint ou Photoshop par exemple) pour constater s’il y a beaucoup de contraste ou pas. Si le texte reste bien lisible, Google l’acceptera !
La documentation HTML nous donne 2 balises pour une mise en gras de contenu (comprenez en balises HTML et non en instruction CSS) : la balise <b>…</b> et la balise <strong>…</strong>. Visuellement ces 2 balises mettent le texte entouré de ces balises en gras (disponible par la typographie utilisée ou forcée graphiquement par le navigateur) mais il y a une différence de taille : Google prendra en compte la balise STRONG comme étant une mise en avant de ce contenu pour le moteur de recherche, alors qu’il sera simplement ignoré si vous utilisez la balise B (B pour Bold ^^).
Il est également possible de mettre en gras un élément via le CSS utilisé dans la page web : avec l’instruction font-weight :bold (ou une valeur du type 500, 600, 700, 800 ou 900 pour l’extra-bold – seulement si la typographie en a été spécifiée) vous aurez un rendu graphique de ce contenu effectivement en gras, mais comme la balise B, Google ignorera tout simplement cette mise en avant et ne la prendra pas en compte (le texte sera alors considéré comme un texte normal – un paragraphe)
Nul besoin non plus de rajouter du gras (ou de l’italique que j’aborde juste après) dans un niveau de titre. Les titres sont déjà des mises en avant de votre texte, toutes intentions de mises en avant à travers des balises de styles comme le gras et l’italique seront ignorés par les moteurs de recherche, voir même pourraient orienter Google vers une pénalité de sur-optimisation. En effet Google chasse depuis 2011/2012 la sur-optimisation du contenu (Google Dance PANDA et PINGOUIN). Si vous souhaitez mettre un mot ou groupe de mot en avant (graphiquement j’entends) dans un titre, privilégiez la balise SPAN

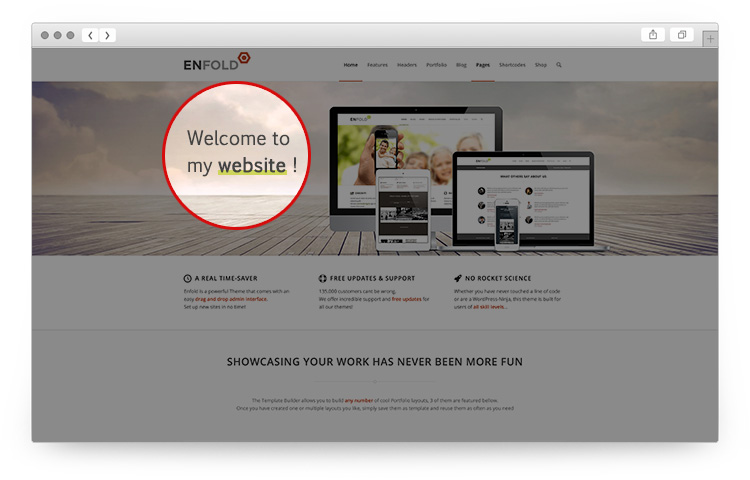
Dans cet exemple, dans le titre le mot website semble en gras alors que le reste ne l’est pas. Le mot mis en avant doit alors être englobé d’une balise span, pour donner ceci en CSS :
H1 span {font-weight :bold ;}
Le fonctionnement est le même qu’avec la balise strong : le HTML prévoit 2 balises pour l’italique : la balise EM sera prise en compte pour le SEO, alors que la balise I (<i>...</i>) sera ignorée par les moteurs.
Dans les deux cas, que ce soit avec strong ou avec em, il s’agit là d’une mise en avant qui doit servir à plusieurs choses :
1/ Coté SEO, cela permet de faire remonter certains mots clefs de votre contenu et de gagner des points (je vulgarise évidemment, cela fait au moins 10 ans que Google ne fonctionne plus en comptage de point et proportions de mots clefs seuls)
2/ Coté utilisateur : il permet de se faire une idée générale de l’article, ou d’une partie de l’article) en ne lisant que les éléments en gras.
Vous devrez donc trouver un compromis entre optimisation SEO et confort utilisateur. Evitez la sur-optimisation en mettant en gras systématiquement votre mot-clef principal, et tablez plutôt sur un travail de rédaction autour du champ lexical général de l’article (mais ce n’est pas notre sujet ici)
Google apprécie d’avoir une mise en page riche, à savoir l’utilisation de plusieurs balises changeante d’un simple paragraphe : les images, les listes à puces ou listes numérotées, les liens, les tableaux et les images.
Concernant les liens, ils doivent dans la mesure du possible être dans une phrase, un contexte, et pointer vers des pages internes traitant du même sujet. Si je parle dans un article de Wordpress il faudrait que mes liens pointent vers d’autres articles de mon blog parlant de Wordpress. Si je ramène mon visiteurs vers un article qui parle de la colorisation des monuments du 12ème siècle dans la région de bordeaux, comprenez bien que Google n’arrivera pas à comprendre le lien qu’il peut avoir entre ces 2 thématiques bien différentes.
En respectant la sémantique de vos titres, et en utilisant du gras (avec STRONG), de l’italique avec EM, et quelques liens dans votre contenu, le tout saupoudré de quelques images bien nommées, vous vous donnez toutes les chances pour que Google apprécie ce contenu et le pousse vers le haut
Si vous avez déjà mis en ligne des pages de textes (articles de blog, fiches produits e-commerce, pages de présentations, etc.) et que vous vous rendez compte que vous n’avez pas utilisé les bonnes balises, aucune inquiétude : Google passe régulièrement sur votre site et pourra, lors d’un prochain passage, reconsidérer la qualité de votre page ou sa thématique en fonction du nouveau balisage mis en place. Il est alors tout à fait logique et normal de voir vos anciennes pages remonter légèrement dans les moteurs de recherche et de voir ainsi, au bout de quelques semaines, une remontée en trafic sur les pages travaillées.

Jacques Danilo
www.pixelcrea.com
Graphiste indépendant depuis 19 ans, photographe et formateur freelance dans le Grand-Ouest. Passionné par le web et les nouvelles technologies, blogueur et entrepreneur, je suis à votre disposition :
Il n'y a pas encore de commentaires, soyez le premier à réagir
Laissez un commentaire