Blog du Freelance > Sémantique SEO : la structure d'une page web
Utilisation des balises HTML 5 pour structurer une page web
Posté le 30 janvier 2019 | Rangé dans Freelance

Aujourd’hui avoir un simple site Internet ne suffit plus, il faut l’optimiser au mieux pour les moteurs de recherche sur le plan technique : rapidité du temps de chargement de la page complète, poids des images, rédaction de contenus, mise à jour régulière de votre contenu en ligne, site en perpétuel mouvement, etc… Les critères de Google (et des autres moteurs de recherche) sont précis sur le plan technique. Depuis l’arrivée du HTML 5 (version actuellement utilisé sur quasiment l’ensemble de la sphère Internet, des balises ont étés prévues pour améliorer et quadriller votre contenu au sein même d’une page web. Pour illustrer mes dires je me base sur une maquette de thème Wordpress prise au hasard, proposé par themeForest une plateforme e-commerce pour l’achat de thèmes et éléments web. Il n’y a aucun sponsor derrière d’où le fait que je ne fasse aucun lien vers cette plateforme. Il me fallait simplement un site web neutre pour illustrer mes dires dans cet article. Voilà tout !

Le référencement sur les moteurs de recherche est important voir indispensable dans beaucoup de secteurs d’activité. Pour cela votre site Internet doit être en conformité technique pour les moteurs de recherche : cela permettra d’aider à l’indexation et au positionnement de votre page dans les résultats de recherche.
La sémantique correspond à la structure HTML 5 mise en place sur une page web permettant aux robots (des moteurs de recherches surtout) de comprendre l’importance ou la récurrence d’un élément dans une page web par rapport aux autres éléments. Cela a pour but d’aider à la prise en compte de votre contenu pour les moteurs de recherche et d’en favoriser l’indexation et la position sur Google.
Lorsque l’on parle de sémantique, ou sémantique HTML, ou encore sémantique SEO, on parle surtout du bon balisage du code HTML dans la page web afin de définir des zones en lien avec le contenu qu’ils contiennent. Lors de la sortie du HTML 5, certaines balises normalisées étaient orientées pour constituer la bonne sémantique d’un page :
<header></header>
<nav></nav>
<main></main>
<article></article>
<section></section>
<aside></aside>
<footer></footer>
Ces balises HTML, vides de toutes instructions CSS par défaut, permettent de structurer votre document HTML : on pourra alors définir les éléments récurrents, le contenu principal dans la page, le ou les différents menus de navigation dans la page, etc. Les moteurs de recherche, et notamment Google, se basent sur ces balises pour comprendre et interpréter plus rapidement le contenu de vos pages.
Toutes ces balises dites de sémantiques fonctionnent tous en binômes : une balise ouvrante, par exemple <aside> pour commencer à encapsuler un contenu, et se terminera par une balise de fermeture, identique à la balise d’ouverture mais précédée d’un slash comme ceci : </aside>.
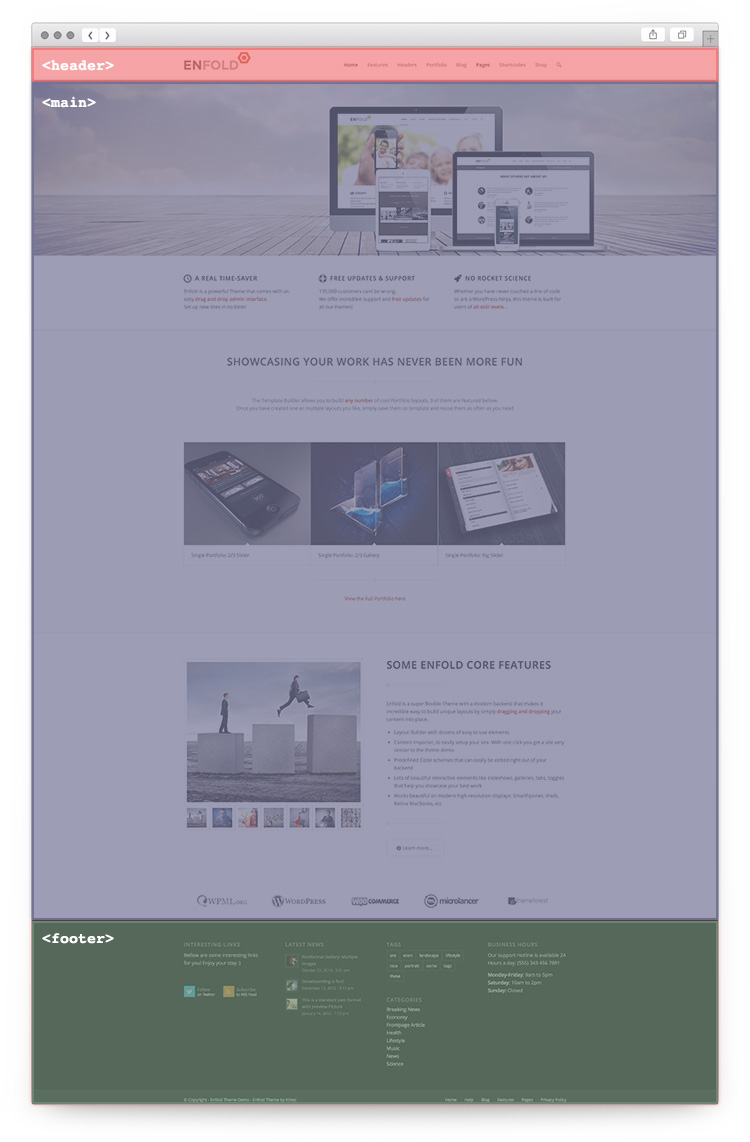
Cette balise permet d’encapsuler tout le contenu récurrent présent en haut de la page, y compris le menu de navigation principal. Cela indiquera à Google que ce contenu est récurrent et identique (ou avec quelques variations) d’une page à une autre sur votre site.
Comme la balise header, cette balise encadre le contenu récurrent en bas de page. On y retrouve généralement le rappel de la navigation (pour éviter de remonter en haut du site pour passer d’une page à une autre), le logo et les informations légales : mentions légales, conditions générales de vente ou d’utilisation, déclaration CNIL, identification de l’entreprise ou de l’association, etc. Par contre vous n’aurez pas besoin d’y ajouter une balise nav (pour la navigation) au sein d’une balise footer : les liens présents dans la balise footer sont systématiquement considérés comme étant des liens secondaires (sauf si les mêmes liens sont présents ailleurs bien sur).
La balise indispensable pour le contenu propre à votre page (le contenu présent entre le header et le footer) : cela indique aux moteurs de recherche que votre contenu est là et pas ailleurs. Il englobera potentiellement les balises article, section, et aside.
Pour l’instant, la maquette présentée plus haut pourrait ressembler à ceci sur le plan sémantique :

Cette balise HTML permet d’identifier le ou les menus de navigation disponible. Tous les liens présents à l’intérieur de cette balise nav auront un impact significatif sur la structure de votre site et son référencement. Il n’est par contre pas obligatoire d’utiliser des listes à puces (balises UL/LI). Vous pouvez utiliser des divs, des spans ou tous autres balises à l’intérieur. Essayez par contre de faire au plus simple coté HTML, quitte à jouer avec les pseudo classes CSS :before et :after par exemple pour rajouter du contenu. N’y placez surtout pas de contenu à l’intérieur à l’exception de liens ! Il est possible d’avoir plusieurs balises nav dans la page, traditionnellement dans le header de la page (balise header)
Ces 2 balises permettent de structurer l’intérieur de votre balise main et peuvent s’imbriquer les unes dans les autres sans problème : un article peut contenir plusieurs sections, et une section peut contenir plusieurs articles. Traditionnellement, un article représente une page de contenu : un article de blog, une fiche produit e-commerce, une page d’information, etc. Au sein d’un article il peut y avoir plusieurs sections qui, fondamentalement, devraient regrouper des idées ou thèmes différents dans votre contenu.
Sur vos pages de listing (catégories d’un site marchand ou d’un blog par exemple), utilisez plutôt une section pour englober le listing des produits ou articles. Chaque article peut être encapsuler par une balise article mais n’est pas obligatoire : après tout, ces pages ne sont pas les pages les plus pertinentes en terme de SEO (référencement sur les moteurs de recherche) car elles proposent en général plusieurs résumés d’articles portant sur des sujets différents (champs lexicaux multiples) avec souvent peu de contenu unique.
Un article ou une section peuvent aussi accueillir un header et un footer, mais cela n’a pas d’impact sur le SEO pour le moment. Dans la théorie, une section (comme un article d’ailleurs) ne traite que d’un sujet sous un seul angle, il devrait donc comporter un titre Hn et du contenu textuel et visuel à chaque utilisation de la balise section (ou article)
Cette balise HTML permet de spécifier le contenu secondaire à la zone principale (balise HTML 5 main évoquée plus haut). En général on place dans cette balise les liens ou articles secondaires à notre contenu (des articles sur le même sujet, ou des produits de la même catégorie en e-commerce) mais il n’est pas obligatoire d’indiquer la colonne latérale comme étant une balise aside. Habituellement, si la balise aside se trouve dans main, il s’agit de liens secondaires au site, alors que si la balise aside se trouve dans une balise article (celle de votre contenu principal), les liens sont secondaires à votre article.

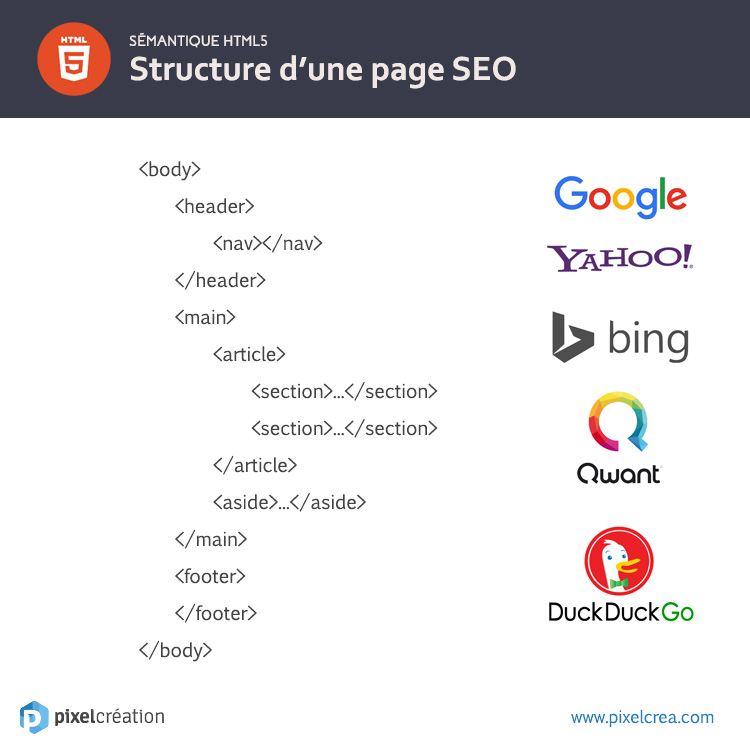
Voici une bonne structure sémantique en utilisant les balises HTML 5. Ce n’est pas la seule structure fonctionnelle mais pourrait être un bon point de départ. Simplifiez au maximum l’utilisation de ces balises pour englober vos contenus et n’abusez pas de balises sémantiques imbriquées. Vous pourriez simplement vous contenter d’utiliser les balises header, footer, nav et main que vous auriez déjà une structure compréhensible et intelligible pour les moteurs de recherche.
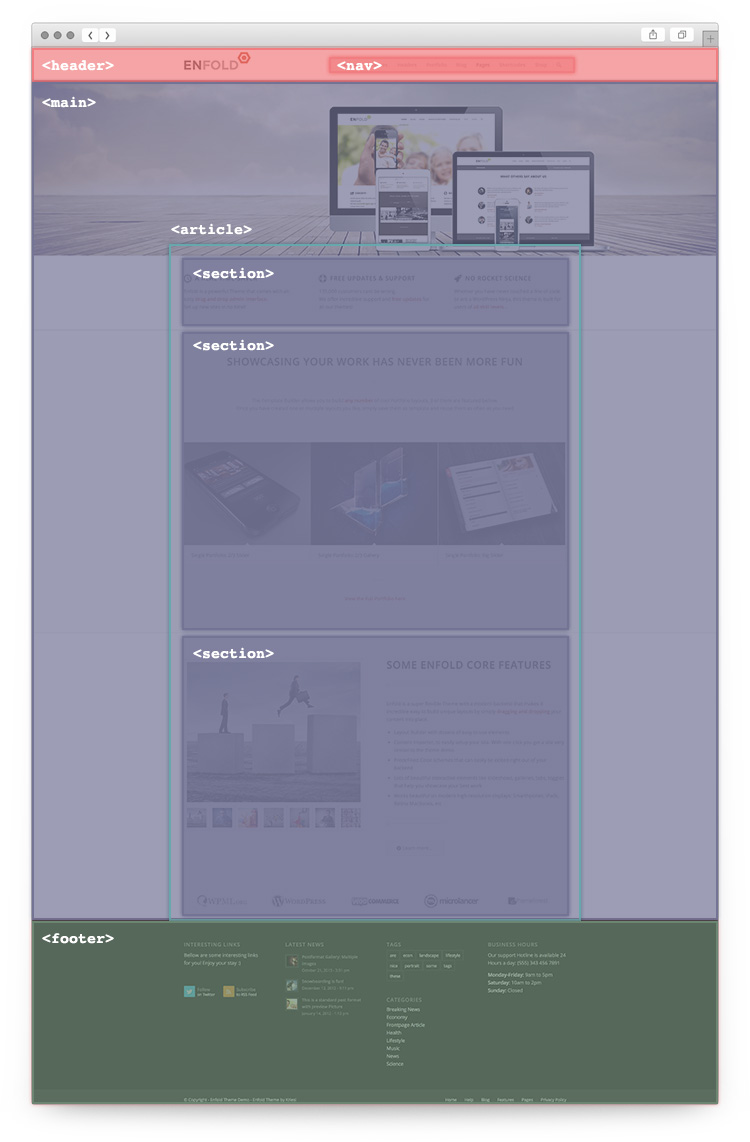
Sur le thème servant d’exemple, voici la structure sémantique complète optimisée pour les moteurs de recherche. On y retrouve tout d’abord le header incluant la navigation, puis la partie main incluant un article et des sections à l’intérieur de l’article, et pour finir le footer.
 La bonne sémantique adaptée au modèle de votre page
La bonne sémantique adaptée au modèle de votre pageIdentifiez les pages types sur votre site. On pourrait retrouver par exemple la page d’accueil, les pages catégories et les pages d’article de blog. Adaptez votre sémantique en fonction de votre structure.
En règle général, la page d’accueil d’un site est un peu le fourre-tout des thèmes abordés sur le site. Dans ce cas, privilégiez des sections dans votre contenu principal (balise main) afin de bien séparer les différents sujets et thèmes abordés sur la page d’accueil
Par défaut les balises de structure sémantique ne sont pas stylisés par les navigateurs principaux du marché (Safari, Edge, Internet Explorer, FireFox, Chrome, …) Il s’agit de balises vides de styles (non prévues par les DTD – comprenez CSS par défaut – des différents navigateurs web). Il n’y a pas de restrictions ou contraintes à les styliser directement en CSS. Cependant, et surtout pour les navigateurs d’ancienne génération (notamment Internet Explorer 10 et inférieur) il est possible d’avoir des affichages aléatoires et des bugs visuels puisqu’ils n’étaient pas prévus pour traiter et afficher le HTML 5.
Certains frameworks CSS utilisant des reset CSS mettent ces balises en display:block afin de palier aux bugs d’affichage de ces anciens navigateurs. Vous avez le droit de styliser vous-même ces balises en les appelant en CSS comme ceci par exemple :
header {display : block ; width :1000px ; margin :0 auto}
Ce code permet de définir la largeur (width) de la balise header et de le centrer horizontalement (margin : 0 auto) dans la page.
Pour résumer :
- Une page web en 2019 doit forcément comporter la balise header, la balise main et la balise footer
- Au moins 1 balise nav doit être employée pour définir la navigation principale sur le site
- Au sein de main on doit utiliser des articles ou des sections
- Un article peut contenir plusieurs sections, et une section peut contenir plusieurs articles
- Utilisez une structure aussi simple que possible
- Utilisez le CSS pour style vos éléments
J’espère que ce premier article autour de la sémantique SEO vous aura permis de comprendre et de mieux appréhender la sémantique structurelle d’une page web. Si vous souhaitez une formation HTML, une formation SEO ou un audit de votre site (incluant l’audit SEO et avec un listing de préconisations à suivre) n’hésitez pas à me consulter !

Jacques Danilo
www.pixelcrea.com
Graphiste indépendant depuis 19 ans, photographe et formateur freelance dans le Grand-Ouest. Passionné par le web et les nouvelles technologies, blogueur et entrepreneur, je suis à votre disposition :
Il n'y a pas encore de commentaires, soyez le premier à réagir
Laissez un commentaire