Blog du Freelance > Testez si votre site est mobile-friendly
Basé sur PageSpeed Insights, optimisation mobile
Posté le 03 juin 2016 | Rangé dans Ressources

Un tout nouvel outil SEO pour la compatibilité mobile, le mobile-friendly, vient de sortir sur la plateforme Think With Google. Il s'agit d'une version remasterisée de PageSpeed Insights avec une interface franchement sympatique. L'utilité de cet outil nous permet de vérifier si notre site est mobile-friendly, paramêtre de l'algorithme de Google renforcé en 2016 (malgré la première annonce que Google avait faite en 2015 mais qui n'impliquait que très peu de changements l'année dernière, et seulement sur des SERPs concurrentiels).
Aujourd'hui, un site Internet peut être consulté depuis un ordinateur, une tablette, ou un smartphone. Depuis 2015, les connexions sur les sites Internet depuis les smartphones ont dépassées les connexions réalisés sur ordinateur. Mais ça c'est la moyenne mondiale, tous canaux marketings contenus (newsletters mails, réseaux sociaux, campagnes publicitaires).
Etre mobile-friendly, c'est proposer un site adaptable en fonction du support : le responsive design. A l'heure de la démocratisation des appareils nomades (tablettes et smartphones), votre site doit absolument être lisible correctement sur ces plateformes. Il l'est peut-être déjà, mais est-ce que le responsive est bien fait ? Le nouvel outil mobile-friendly est là pour vous indiquer quels sont les points bloquants dans votre visibilité mobile.
Sur la page d'accueil du test, il faut renseigner l'adresse du site a analyser et cliquer sur le bouton "test now". L'analyse ne prend que quelques secondes et un petit visuel nous montre la progression. En général l'analyse du site ne prend pas plus d'une minute.

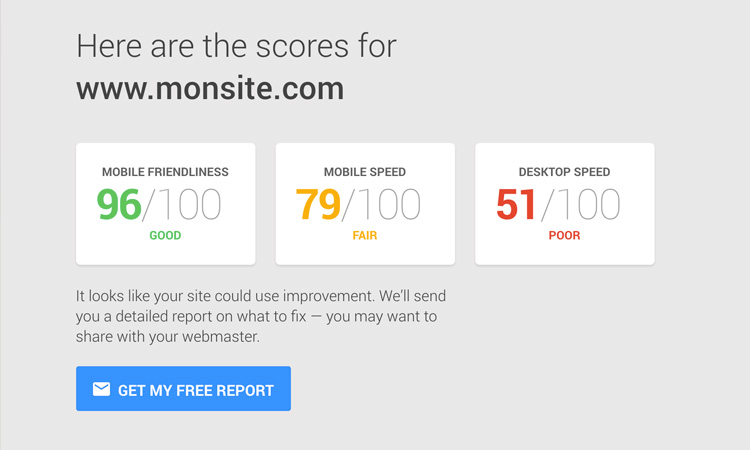
Une fois l'analyse terminée le site nous affiche des résultats sous forme de 3 analyses différentes :
- le fait d'être mobile-friendly (les bonnes pratiques pour le responsive) : note sur 100
- la vitesse sur mobile : note sur 100
- la vitesse sur ordinateur : note sur 100

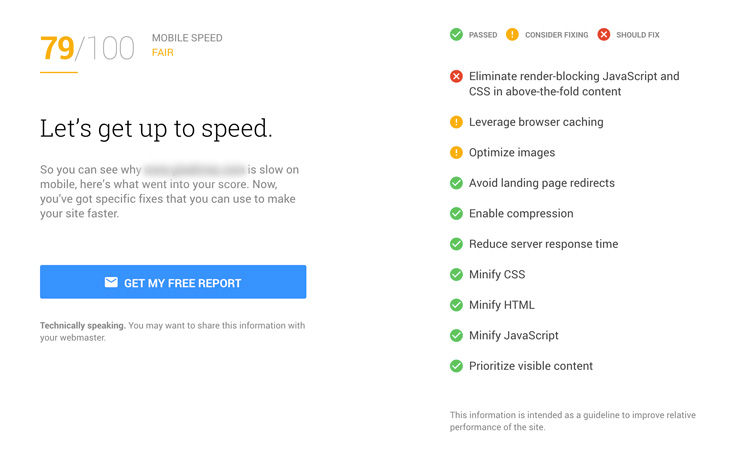
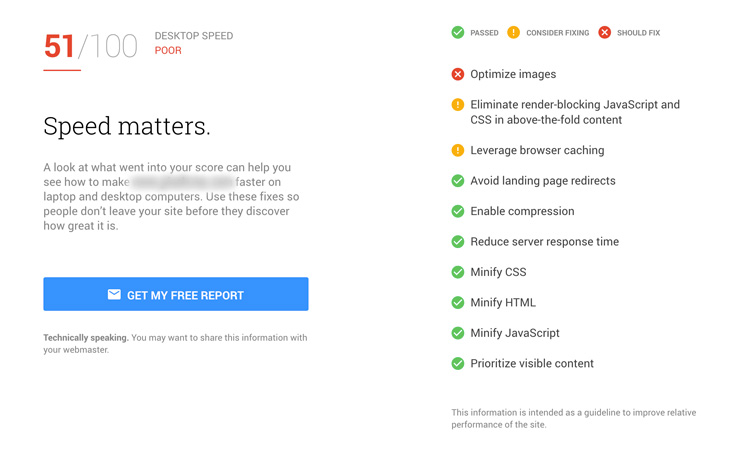
Un code couleur permet tout de suite de vérifier si on est bon, moyen ou mauvais dans cette première analyse de notre site Internet. Ici dans l'exemple ci-dessus, le site testé a une note de 96/100 pour son adaptabilité mobile (ce qui est très bien), une note de 79/100 pour sa rapiditié mobile (peut-être améliorée), et une note très moyenne, voir faible, de 51/100 pour sa rapidité sur ordinateur.
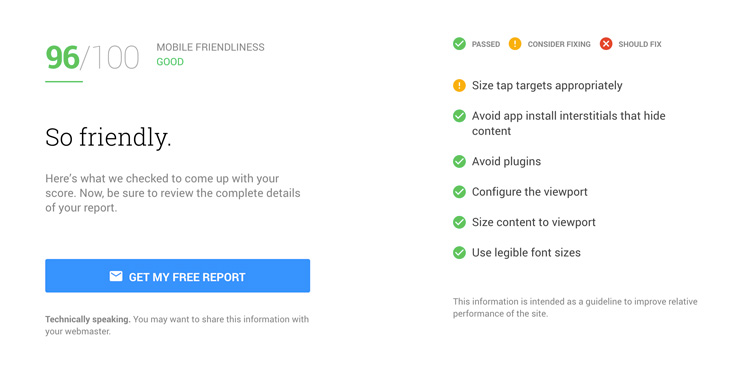
En descendant dans la page, nous pouvons avoir des détails sur l'analyse réalisée et voir les points bloquants aux yeux de Google :
La première partie de l'analyse concerne la capacité à être bien affiché sur les tablettes et smartphones. On observe à coté de la note un lien "view the details" pour voir le détail de cette analyse. En cliquant dessus nous découvrons les différents points de cette analyse : Est ce que le site est responsive ? Est-ce que les tailles d'écriture sont lisibles sur un smartphone (petits écrans) ? Si les boutons/liens ne sont pas trop petits pour une navigation facile.

Dans cet exemple, tout est bon (résolution du site, adaptabilité de l'écriture, ...) mais visiblement certains liens sont trop petits pour une navigation aisée. C'est le premier point de cette analyse et est annoncé en orange : C'est une alerte mais ce n'est pas un élément décisif. Il peut être corrigé !
La rapiditié sur mobile permet de vérifier si le temps de chargement est adapté à la navigation sur mobiles. Les points analysés sont la réduction des ressources html, javascripts et css, un temps de réponse-serveur minimale, une priorité au contenu visible.

Lors de l'analyse, les points bloquants qui font perdre un nombre de points importants sont : le blocage javascript et/ou CSS du contenu sous la ligne de flottaison (qui ramène l'erreur importante - la croix rouge) ains que 2 alertes pour la mise en cache navigateur et l'optimisation des images.
C'est là que tout se complique pour moi. Avec une note de 51/100, j'ai tout juste la moyenne. Le risque de redoublement n'est pas loin derrière moi ;)

Dans les points négatifs, la mise en cache navigateur ainsi que le blocage CSS/JS du contenu sous la ligne de flottaison posent problème, mais surtout, le site m'annonce un problème d'optimisation des images, chose qui doit me faire perdre beaucoup de points visiblement puisqu'en comparant avec la rapidité mobile, c'est sur ce point que je passerai d'environ 80% à 50%.
Mais c'est chose normale, car pour les 2 versions (mobiles et desktop), j'utilise les mêmes images qui s'adaptent en fonction de la largeur d'écran. J'ai donc peux d'images affichées en 100% (hauteur/largeur) mais toujours un ratio pour être sur que l'image remplira bien la largeur, peut importe la résolution du navigateur affichant la page.
Maintenant qu'on a découvert nos erreurs et alertes, il faut donc les réparer. Pour cela, suivez les directives, recherchez sur Google les différentes solutions envisagées par d'autres webmasters, ou contactez la personne qui a réalisé votre site Internet pour faire un audit sur sa capacité mobile.
Google avait annoncé en 2015 la prise en compte du mobile-friendly, mais n'avait quasiment rien produit en changement de positionnement Google, à l'exception de certains mots-clefs très concurentiel comme "immobilier" où les acteurs du marchés se sont vu gagner ou perdre qu'une place ou deux. Un changement minime donc pour 2015. Mais en 2016, Google a réaffirmé son optique de faire un site compatible parfaitement pour tous les supports et on attend donc les prochaines mises à jour Google pour voir des changements de positionnement plus conséquents.
Personnellement, je ne préconise pas d'être à 100/100 pour tous les supports, car cela inclut bien souvent une modification lourde du site, voir de votre image de marque. Il faut simplement identifier les problèmes que vous pouvez résoudre facilement, qui n'engendre pas de coûts trop importants pour déjà se mettre à niveaux (80% dans les 3 analyses serait déjà un beau score)
N'attendez plus pour tester votre site : Analyser mon site avec Think with Google

Jacques Danilo
www.pixelcrea.com
Graphiste indépendant depuis 19 ans, photographe et formateur freelance dans le Grand-Ouest. Passionné par le web et les nouvelles technologies, blogueur et entrepreneur, je suis à votre disposition :
Il n'y a pas encore de commentaires, soyez le premier à réagir
Laissez un commentaire