Le squelette d'un thème Wordpress
Posté le 06 octobre 2016 | Rangé dans Tutoriaux

Wordpress permet, grâce à l'utilisation de thèmes, de personnaliser l'interface publique. On peut en trouver des gratuits, des payants, ou le faire soit-même (en supposant que l'on maitrise le HTML 5, le CSS 3, le Php, le fonctionnement de Wordpress et des notions de référencement). Ce n'est pas impossible, et en étant capable de faire de bonnes recherches sur Google on arrivera à trouver beaucoup de ressources autour de la création de thèmes pour Wordpress.
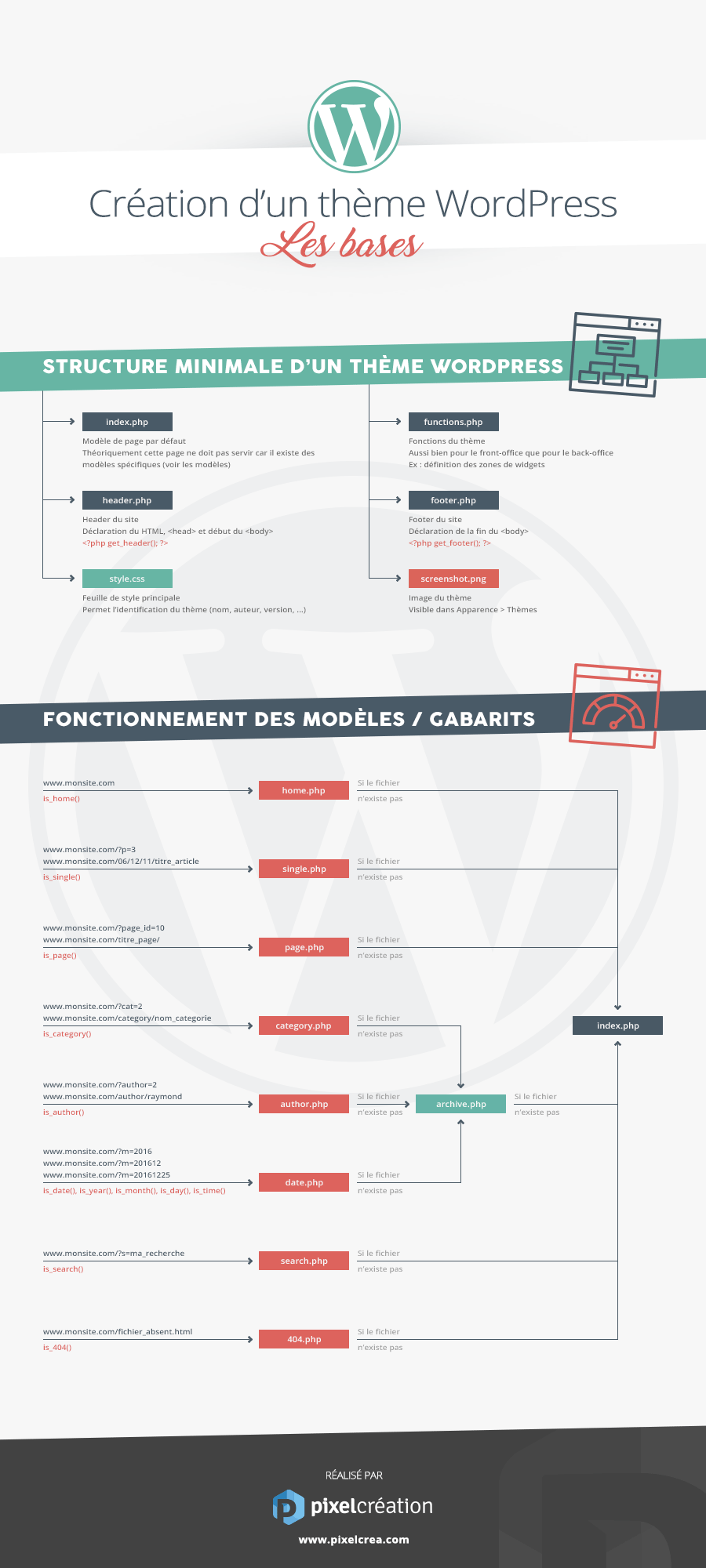
Je vous ai préparé une infographie concernant la structure d'un thème pour pouvoir s'y repérer lors de modifications d'un thème ou la création de thèmes sur-mesure pour Wordpress. Elle s'adresse aux débutants, et j'ai vulgarisé volontairement l'information pour m'orienter sur la compréhension lors de mes formations sur Wordpress.

La structure du dossier de votre thème doit contenir absolument ces fichiers pour fonctionner correctement. C'est le minimum vital pour que Wordpress puisse le comprendre comme un thème :
index.php : le modèle par défaut. Théoriquement cette page ne doit pas servir car il existe des modèles spécifiques (voir plus bas).
header.php : c'est le header du site, qui comprend de la création du doctype au début de la balise body. Ce fichier s'appele grâce à la fonction get_header().
style.css : C'est la feuille de styles principale de votre thème. Ce fichier permet l'identification du thème à l'aide de commentaires, utile pour le nom du thème (visible depuis l'administration Wordpress), ainsi que l'auteur, la version, etc...).
functions.php : les fonctions du thème, qui concernent aussi bien la version publique (front-office) que l'administration (back-office) comme pour définir les zones de widgets.
footer.php : le footer du site, déclare la fin du document HTML (fin du BODY et fermeture de la balise HTML). Ce fichier est appelé grâce à la fonction get_footer().
screenshot.png : c'est l'image de votre thème qui sera visible depuis l'administration dans apparence > thèmes.
Dans la deuxième partie de cette infographie Wordpress, je vous présente le fonctionnement des modèles et ce qu'attend Wordpress. Tous ces gabarits ne sont pas forcément à produire, cela sera défini par les différentes présentations que vous voulez donner à vos pages. Si je prends l'exemple de la page d'accueil, elle se vérifie par la fonction is_home() et viendra chercher le gabarit home.php, sinon Wordpress se rabattra sur index.php. Dans un autre exemple, pour les catégories, la catégorie se teste par la fonction is_category() et se trouvera dans category.php. Si cette dernière n'existe pas il ira voir le modèle archive.php ou index.php si archive.php n'existe pas non plus.
Des modèles existent pour la page d'accueil, un article, une page, une catégorie (d'articles), un auteur, des dates (ex : 2014) pour les archives, les résultats de recherches et la page 404 (très importante pour le SEO).

Jacques Danilo
www.pixelcrea.com
Graphiste indépendant depuis 19 ans, photographe et formateur freelance dans le Grand-Ouest. Passionné par le web et les nouvelles technologies, blogueur et entrepreneur, je suis à votre disposition :
Il n'y a pas encore de commentaires, soyez le premier à réagir
Laissez un commentaire